Google : The Boar
The Boar est un prototype de site web responsive conçu pour permettre la réservation en ligne d'un restaurant exclusif.
Ce projet vise à simuler l'expérience utilisateur d'un site fonctionnel pour un établissement gastronomique haut de gamme.
Il s'agit du second projet réalisé dans le cadre de la formation Google Certificates en UX Design. Cette formation approfondit les bases de la conception de l'Expérience Utilisateur (UX) à travers les cinq phases du processus d'UX Design : Recherche (Empathize), Définition (Define), Idéation (Ideate), Prototypage (Prototype) et Test (Test).
Les projets réalisés pendant cette certification m'ont offert l'opportunité de mettre en pratique les connaissances théoriques acquises et de développer des solutions adaptées aux besoins des utilisateurs.
Quoi
UX Design
Quand
Octobre à Novembre 2024
Qui
Guillaume Teillais
Pourquoi ?
Ce projet, le second réalisé dans le cadre de la certification Google UX Design, m'a permis d'approfondir les notions d'expérience et d'interface utilisateur. L'objectif était d'aller au-delà des concepts de base en concevant un prototype de site web entièrement responsive pour un restaurant fictif, directement inspiré de la série The Bear.
Le design répond à une problématique clé : faciliter le flux de réservation dans ce type d'établissement exclusif où il est souvent difficile d'obtenir une table, tout en offrant une expérience fluide sur tout type d'affichage.
Les 5 phases du Design UX
01 Recherche (Empathize)
L'empathie est la base du processus UX : elle permet de comprendre les attentes, les besoins et les frustrations des utilisateurs pour imaginer des solutions qui répondent à leurs problèmes.
Pour débuter mes recherches, j'ai réalisé des entretiens utilisateurs via un formulaire en ligne. Le public visé était composé d'amateurs de gastronomie qui recherchent des expériences exclusives, mais sont frustrés par des systèmes de réservation peu intuitifs et qui tombent souvent sur des messageries téléphoniques saturées.
Les résultats de cette recherche ont révélé des problèmes majeurs : le manque de transparence sur les disponibilités, la complexité des systèmes de réservation existants, et l'absence de personnalisation, comme signaler des préférences alimentaires ou intolérances. Ces données ont fourni une base solide pour orienter le design.
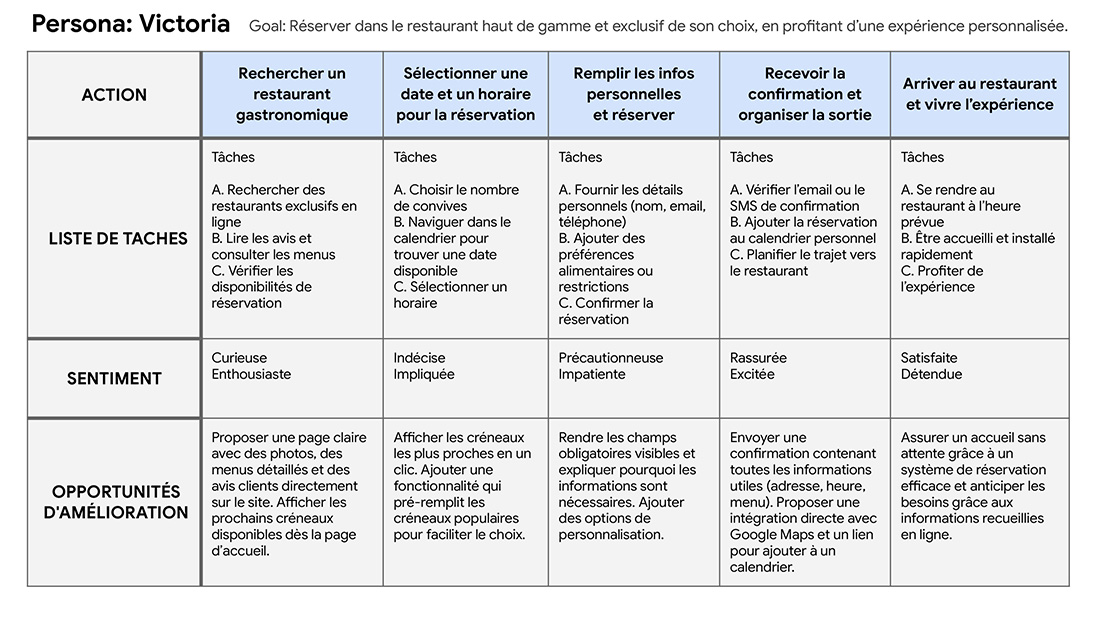
02 Définition (Define)
Grâce aux données collectées, j’ai créé un persona utilisateur, représentant les frustrations et objectifs de la cible. J’ai également élaboré une carte de parcours utilisateur pour identifier les moments clés et les points de friction dans l’expérience de réservation.


03 Idéation (Ideate)
Lors de la phase d’idéation, j’ai exploré diverses solutions pour simplifier et enrichir l’expérience utilisateur. Les techniques de brainstorming, comme How Might We et Crazy Eight, m’ont permis de structurer mes idées tout en favorisant la créativité. J'ai pu en ressortir des idées intéressantes, comme un affichage en temps réel des disponibilités et un système de réservation personnalisable avec options alimentaires.
04 Prototypage (Prototype)
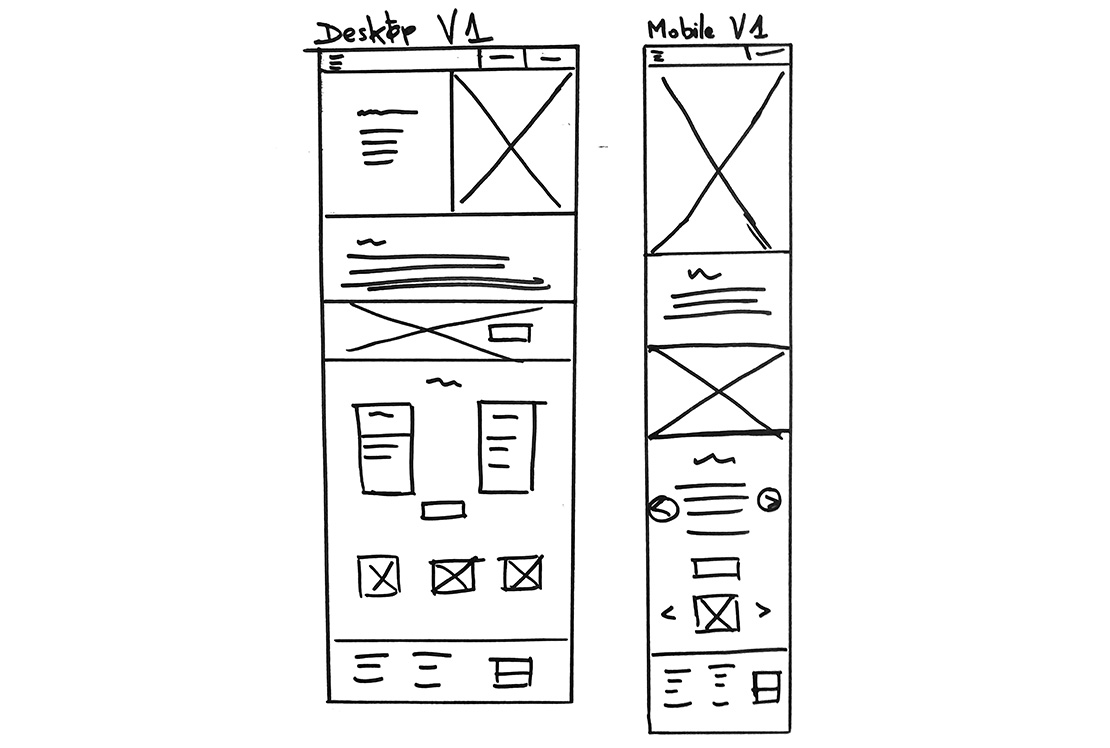
Avant de concevoir le prototype numérique sur Figma, j’ai commencé par dessiner des wireframes papier pour structurer les principales interactions du site.
Prototype papier

Une fois ces bases posées, j’ai développé un premier Prototype interactif en basse fidélité sur Figma. Ce prototype intègre les principes d'architecture de l'information et de la théorie de Gestalt, en mettant l'accent sur une navigation fluide et intuitive.
05 Test
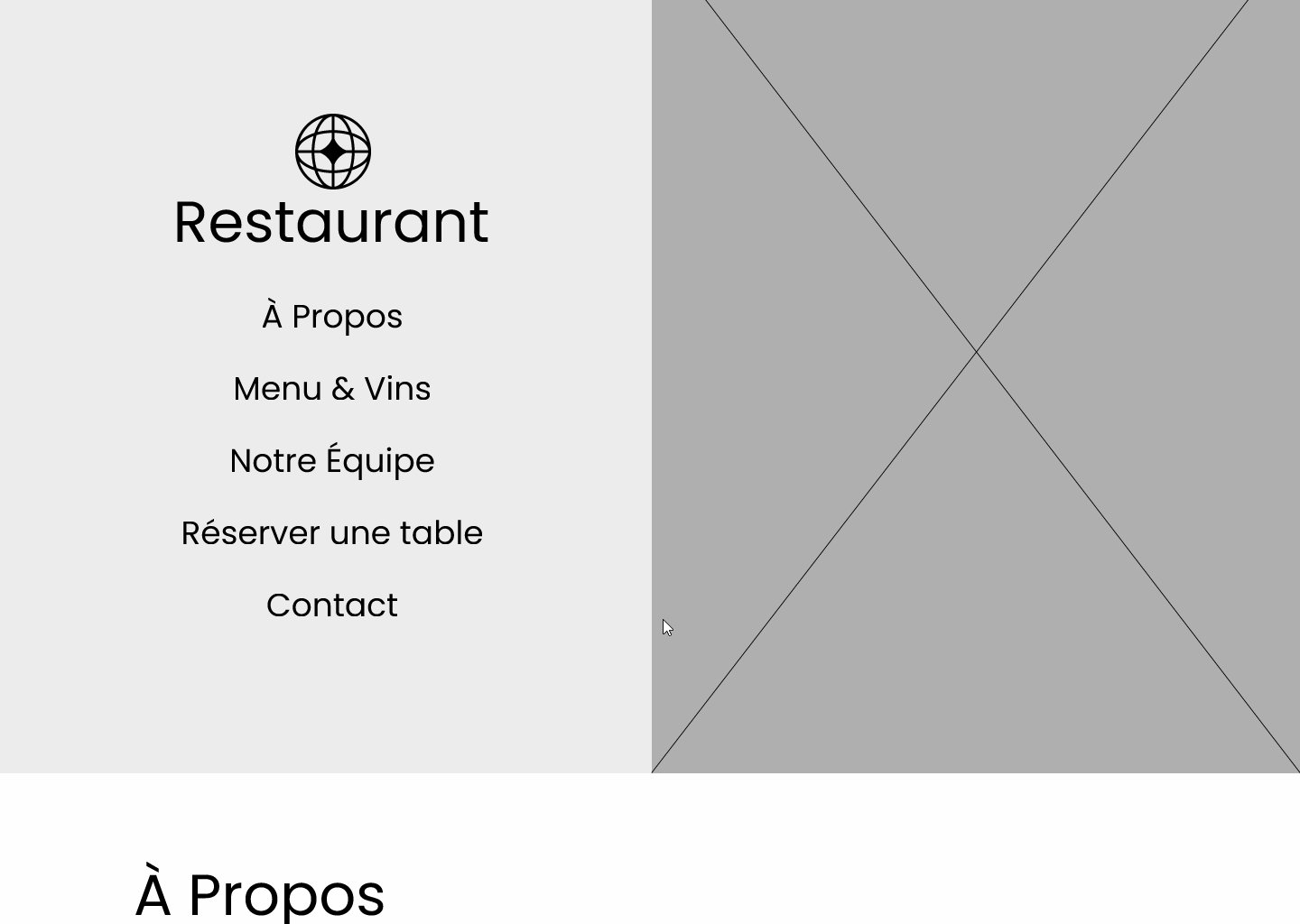
Pour la dernière étape, j'ai finalisé un Prototype haute fidélité en version desktop(ordinateur de bureau) en m'appuyant sur les principes du visual design et du design d'interaction. Afin de garantir une cohérence visuelle sur tous les supports, j'ai créé un design system pour faciliter l'adaptation entre différents supports.
Le design system m’a ensuite permis de développer un Prototype haute fidélité optimisé pour affichage mobile. J'ai appliqué le principe d'amélioration progressive : à partir de l'interface desktop, j'ai simplifié et réorganisé les éléments pour proposer une expérience utilisateur intuitive et adaptée aux petits écrans.