Google : Yume
Yume est un prototype d'application mobile et de site web responsive dédié à la santé mentale et au bien-être.
Ce projet constitue l'aboutissement de ma formation Google Certificates en UX Design.
L'objectif principal était de concevoir une solution numérique pour le bien commun. J'ai choisi le thème de la santé mentale, un enjeu de santé publique majeur dans notre société actuelle. Le prototype a été conçu pour offrir une expérience optimale sur mobile via une application, ainsi que sur ordinateur grâce à un site web responsive.
Quoi
UX Design
Quand
Novembre à Décembre 2024
Qui
Guillaume Teillais
Pourquoi ?
C'est l'ultime projet réalisé au cours de la certification Google UX Design après les projets "Ma Baker" et "The Boar".
Ce projet m’a permis de mobiliser l’ensemble des compétences acquises durant la formation, en appliquant les 5 phases du processus UX Design.
Le prototype met l’accent sur une expérience utilisateur intuitive, un design apaisant, et une optimisation pour 2 environnements : mobile et desktop.
Il a pour objectif d'accompagner les utilisateurs dans la gestion de leur bien-être au quotidien et les aider à améliorer leur santé mentale et physique.
Les 5 phases du Design UX
01 Recherche (Empathize)
L'empathie est la base du processus de design : il s’agit de comprendre les besoins, les frustrations et les aspirations des utilisateurs pour concevoir une solution adaptée à leurs expériences et attentes.
Dans le cas de Yume (traduction de rêve en japonais), une application pour le bien commun, il était primoridal de se mettre à la place de l'utilisateur afin de répondre à ses problèmes.
Pour débuter mes recherches, j'ai commencé par interviewer des utilisateurs potentiels de l’application via un formulaire en ligne (Google Forms).
Le public ciblé comprenait des adultes en quête de soutien pour leur santé mentale, mais confrontés à un manque de temps ou de ressources pour trouver le soutien dont elles ont besoin.
La recherche a permis d’identifier 3 principaux points de douleur. Tout d'abord un manque de ressources et de soutien pour faire le premier pas dans une démarche pour aller mieux, mais également la difficulté à trouver un professionnel de santé adapté et efin l'absence d'un outil centralisé pour initier des routines ou atteindre des objectifs personnels.
02 Définition (Define)
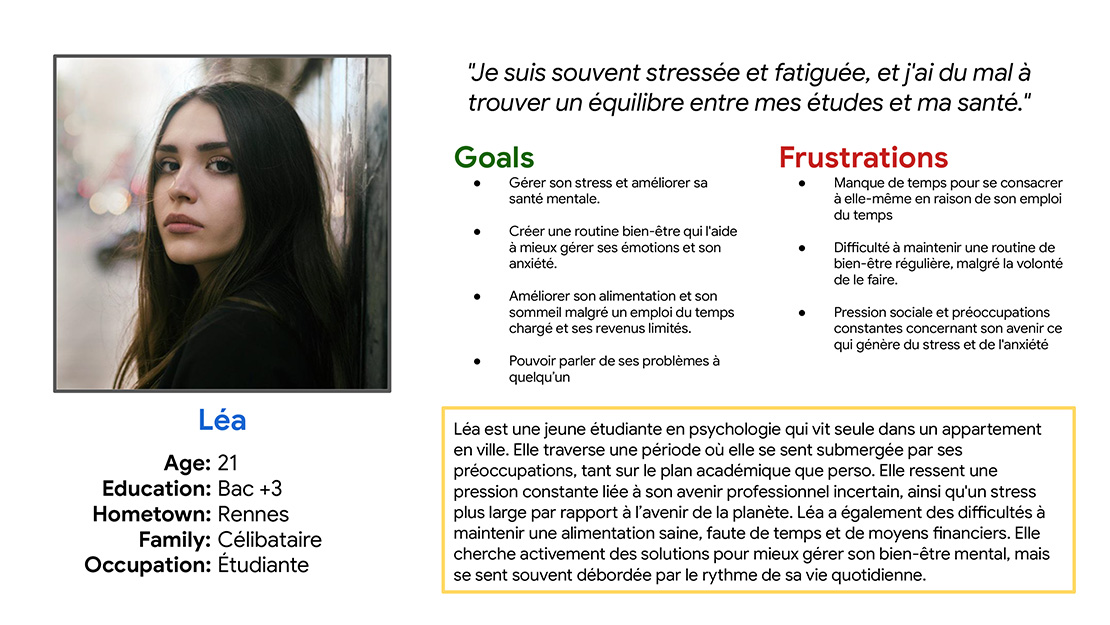
Grâce aux données collectées lors de la phase de recherche, j'ai pu identifier clairement les objectifs, les points de douleur, et les motivations d'un utilisateur cible de l'application. Ainsi j’ai élaboré un persona et une carte du parcours utilisateur :


03 Idéation (Ideate)
Lors de la phase d’idéation du projet Yume, j’ai exploré diverses solutions pour répondre aux principaux points de douleur identifiés lors de la phase de recherche. Pour structurer ma réflexion, j’ai notamment utilisé la méthode Crazy Eight, qui m’a permis de générer rapidement des idées et de commencer à visualiser des solutions potentielles. Cela a posé les bases des fonctionnalités clés et des premiers écrans du prototype.
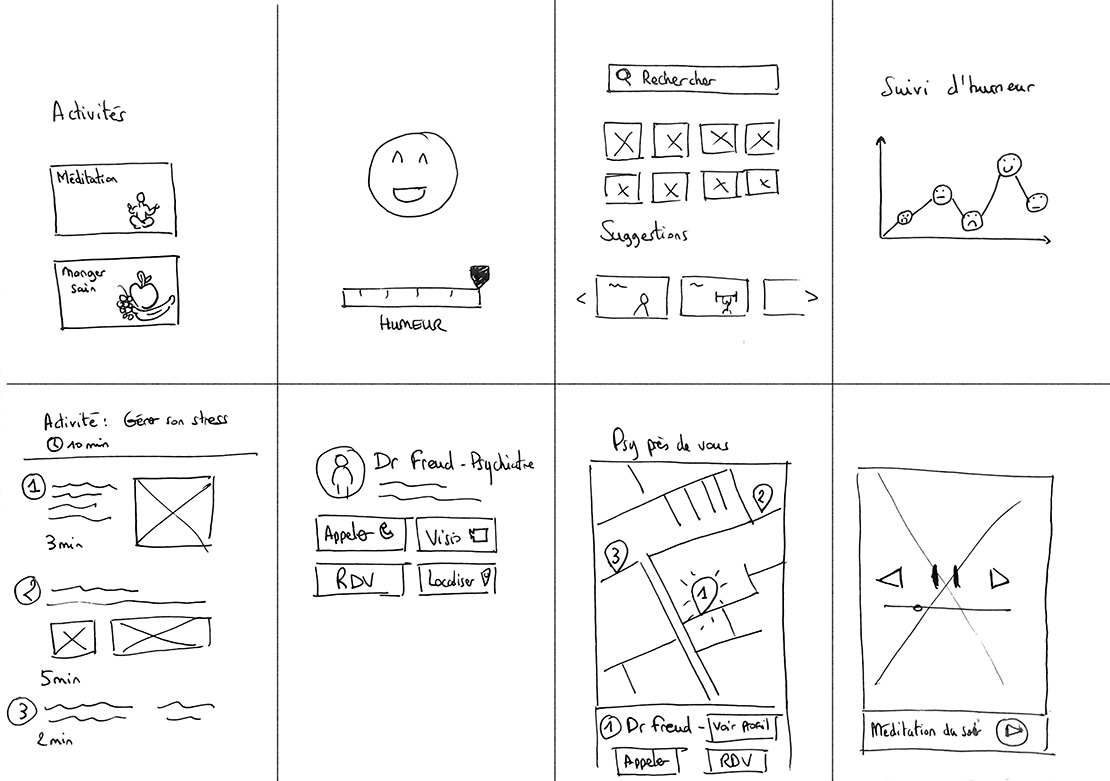
L'exercice du Crazy Eight

04 Prototypage (Prototype)
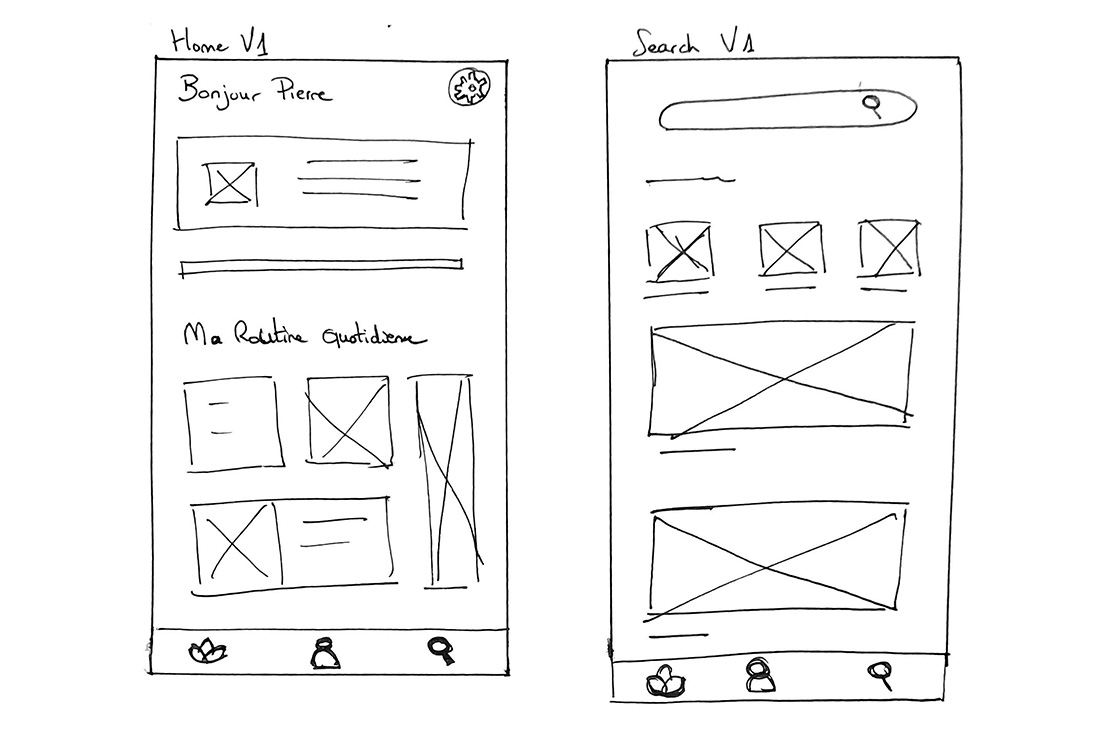
Avant de passer au prototypage sur Figma, j’ai commencé par coucher mes premières idées sur papier en esquissant des wireframes. Cette étape m’a permis de visualiser la structure des écrans et d’anticiper le parcours utilisateur.
Prototype papier

Une fois ces bases établies, j'ai conçu le premier Protoype interactif sur Figma, en applicant les principes de l'architecture de l'information et de la théorie de Gestalt.
05 Test
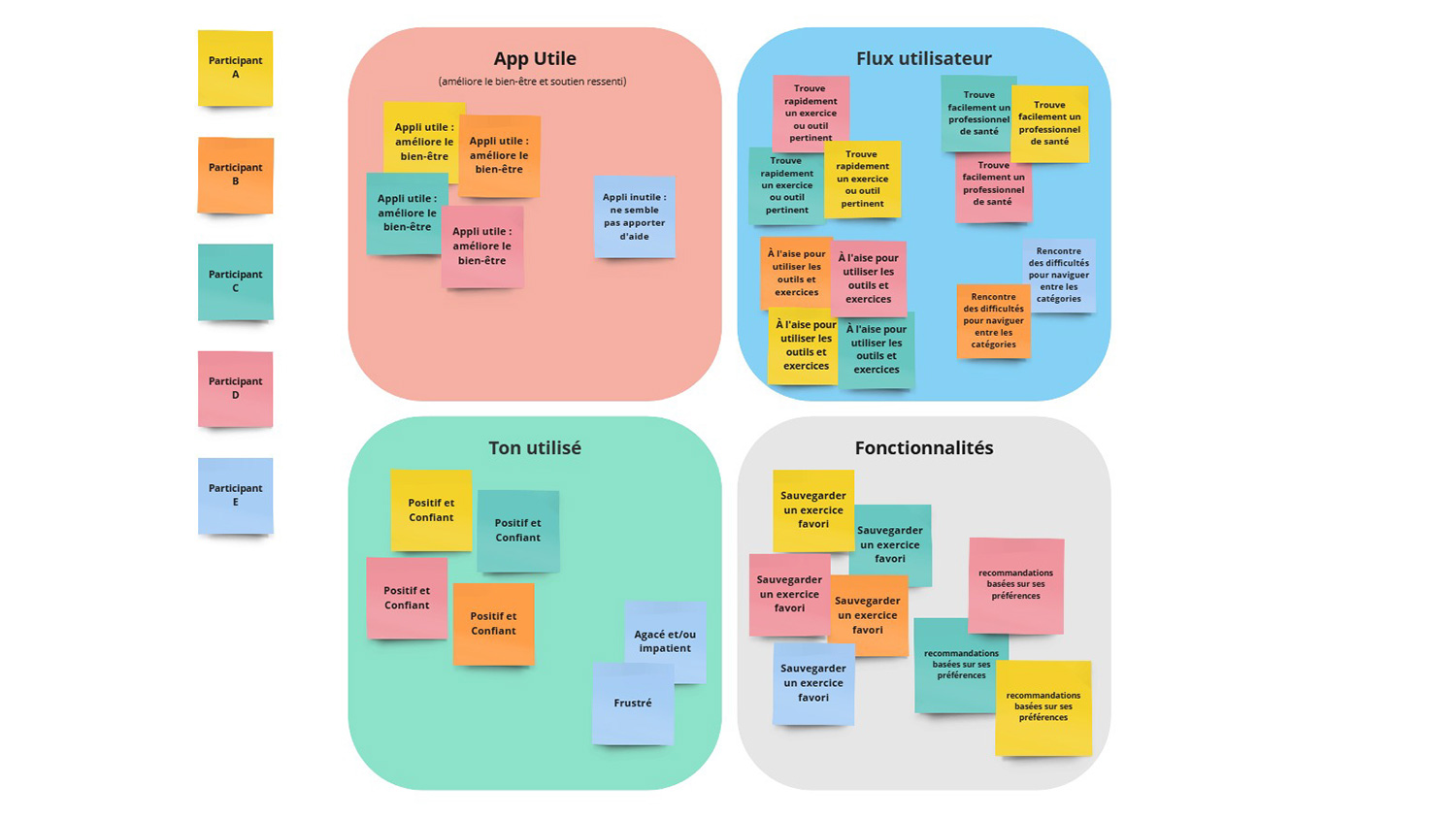
Pour la dernière étape, les tests, j'ai établi un plan de recherche et mené une étude d'utilisabilité du prototype de l'application mobile de Yume.
J'ai analysé et hiérarchisé les retours des utilisateurs ayant testé le prototype à l'aide d'un diagramme d'affinité, ce qui m'a permis d'identifier des insights afin d'affiner le prototype et d'aboutir à une version en haute fidélité.
Liens vers les détails de l'étude de recherche
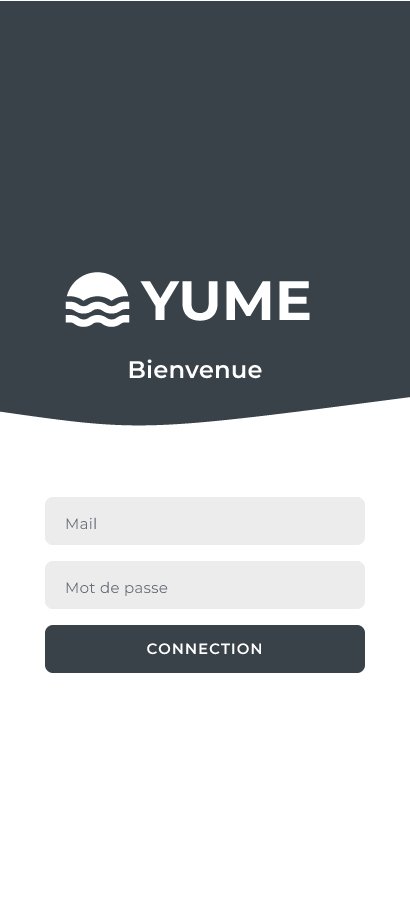
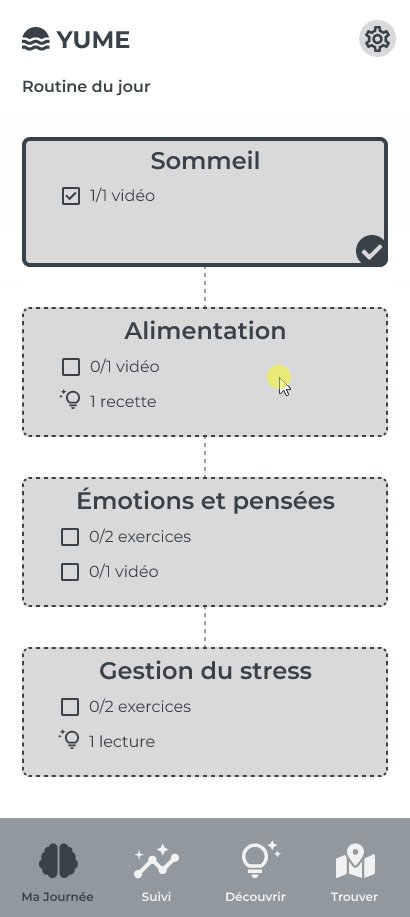
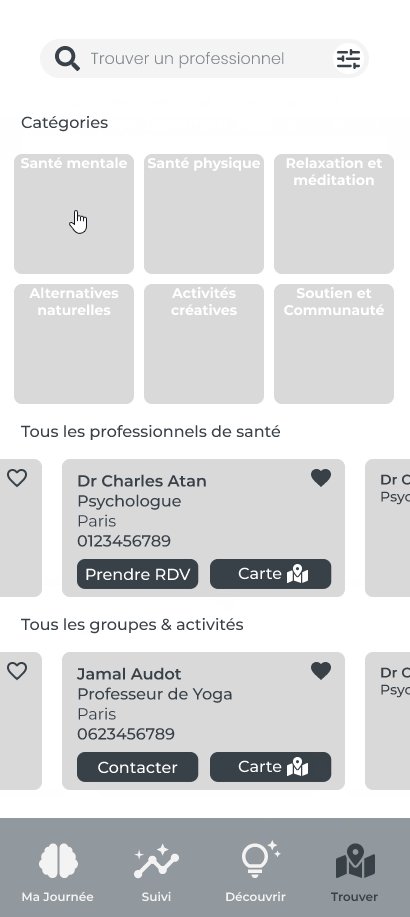
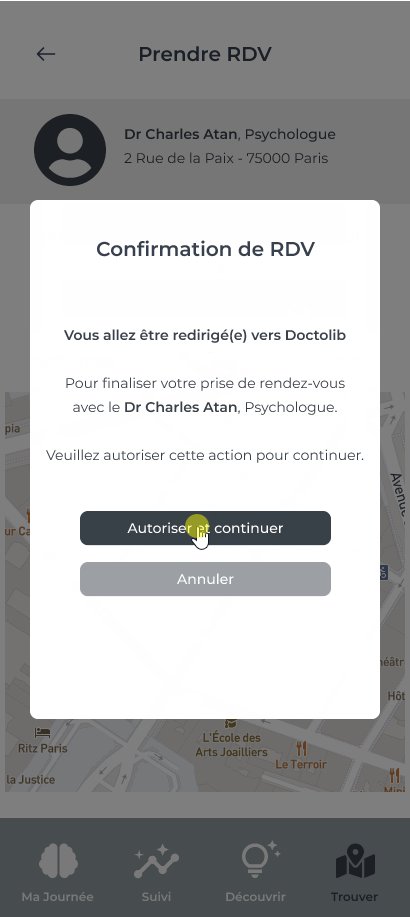
Grâce aux insights recueillis, j'ai créé un prototype haute fidélité en appliquant les principes du visual design et du design d'interaction. J'ai conçu un design system pour assurer la cohérence visuelle sur tous les supports. J'ai ensuite testé les interfaces pour valider les choix avant d'aboutir à la version finale du prototype mobile.
Le design system m'a permis de porter rapidement et aisément le prototype mobile vers une version optimisée pour grands écrans, en développant un second prototype destiné au site web responsive. J'ai appliqué une approche d'amélioration progressive : à partir de l'interface initiale conçue pour mobile, j'ai enrichi et adapté l'expérience utilisateur en ajoutant des éléments et en optimisant l'affichage pour les grands écrans.