Google : Ma Baker
Ma Baker est un prototype d'application mobile pour la vente en boulangerie. Il s'agit du premier projet réalisé dans le cadre de la formation Google Certificates en UX Design.
Cette formation, qui enseigne les bases de la conception de l'Expérience Utilisateur (UX), aborde en détail les cinq phases du processus d'UX Design : Recherche (Empathize), Définition (Define), Idéation (Ideate), Prototypage (Prototype) et Test. Les projets réalisés pendant ces cours m'ont permis de mettre en pratique toutes les connaissances acquises.
Quoi
UX Design
Quand
Mars à Juin 2024
Qui
Guillaume Teillais
Pourquoi ?
C'est le 1er projet réalisé au cours de la certification Google UX Design.
Tout au long de la formation, il m'a été demandé de mettre en pratique toutes les connaissances acquises pour mener à bien ce projet.
L'objectif était de concevoir un prototype haute fidélité d'une application mobile en appliquant les cinq phases du processus d'UX Design.
Les 5 phases du Design UX
01 Recherche (Empathize)
L'empathie est au coeur de la phase de recherche : il s'agit de se mettre dans la peau des utilisateurs pour comprendre leurs besoins, leurs frustrations et leurs attentes, afin de concevoir un produit véritablement adapté à leurs expériences et aspirations.
Pour débuter mes recherches, j'ai commencé par interviewer des utilisateurs potentiels de l’application via un formulaire en ligne (Google Forms).
Le public ciblé est constitué d'actifs urbains qui n’ont pas le temps d’aller en boulangerie au quotidien.
La recherche a confirmé l’hypothèse que le facteur temps est la principale raison pour laquelle les utilisateurs ne vont pas en boulangerie. Elle a aussi mis en évidence les contraintes logistiques, comme la difficulté d’accès à un commerce, le paiement et l’attente que cela génère, ainsi que le problème des ruptures de produits lorsque l’utilisateur se rend directement sur place.
02 Définition (Define)
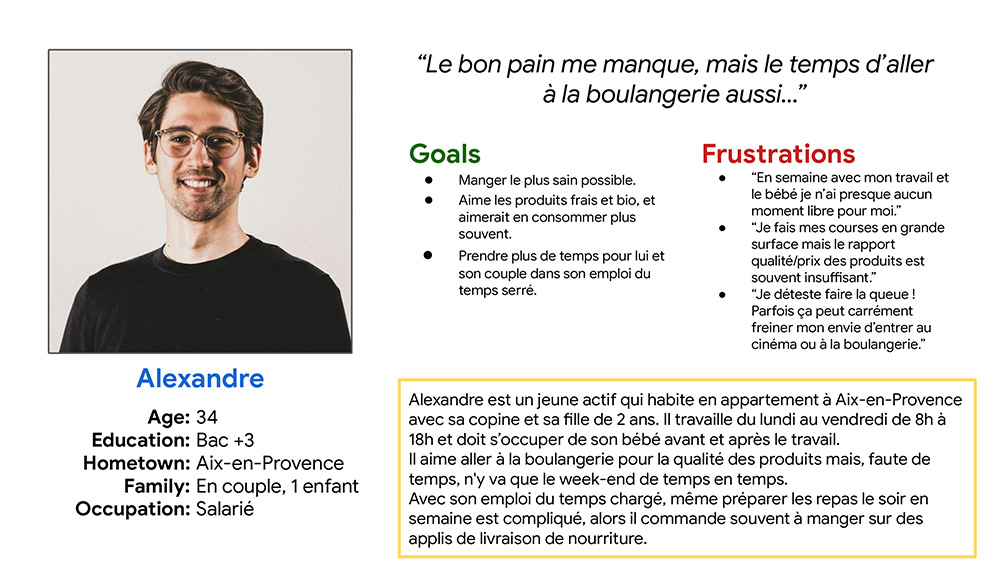
Grâce aux résultats de la recherche, j’ai pu créer un persona de l’utilisateur cible et une carte du parcours utilisateur.


03 Idéation (Ideate)
Lors de la phase d'idéation du projet, j'ai exploré diverses solutions créatives en brainstormant et en affinant les concepts pour répondre aux besoins des utilisateurs. J'ai également appréhendé les concepts Crazy Eight et How Might We, qui m'ont aidé à structurer ma réflexion.
Avant de passer à la phase de prototypage, j'ai également réalisé un audit concurrentiel pour analyser les solutions existantes sur le marché en identifiant leurs points forts et leurs faiblesses afin d'orienter mes idées en conséquence.
04 Prototypage (Prototype)
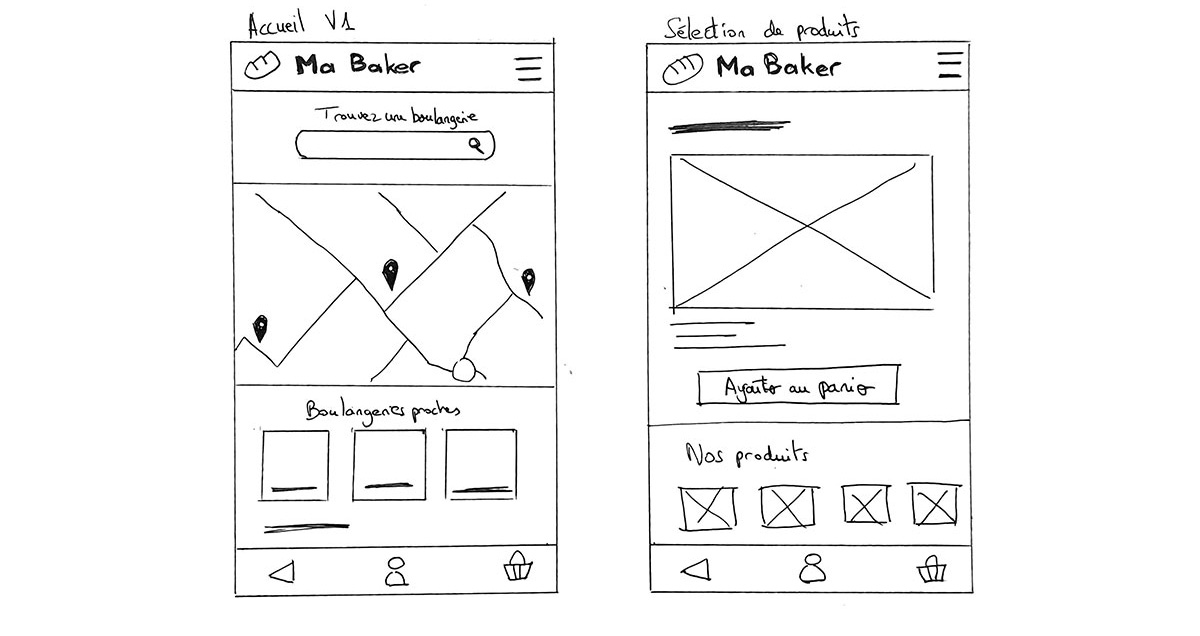
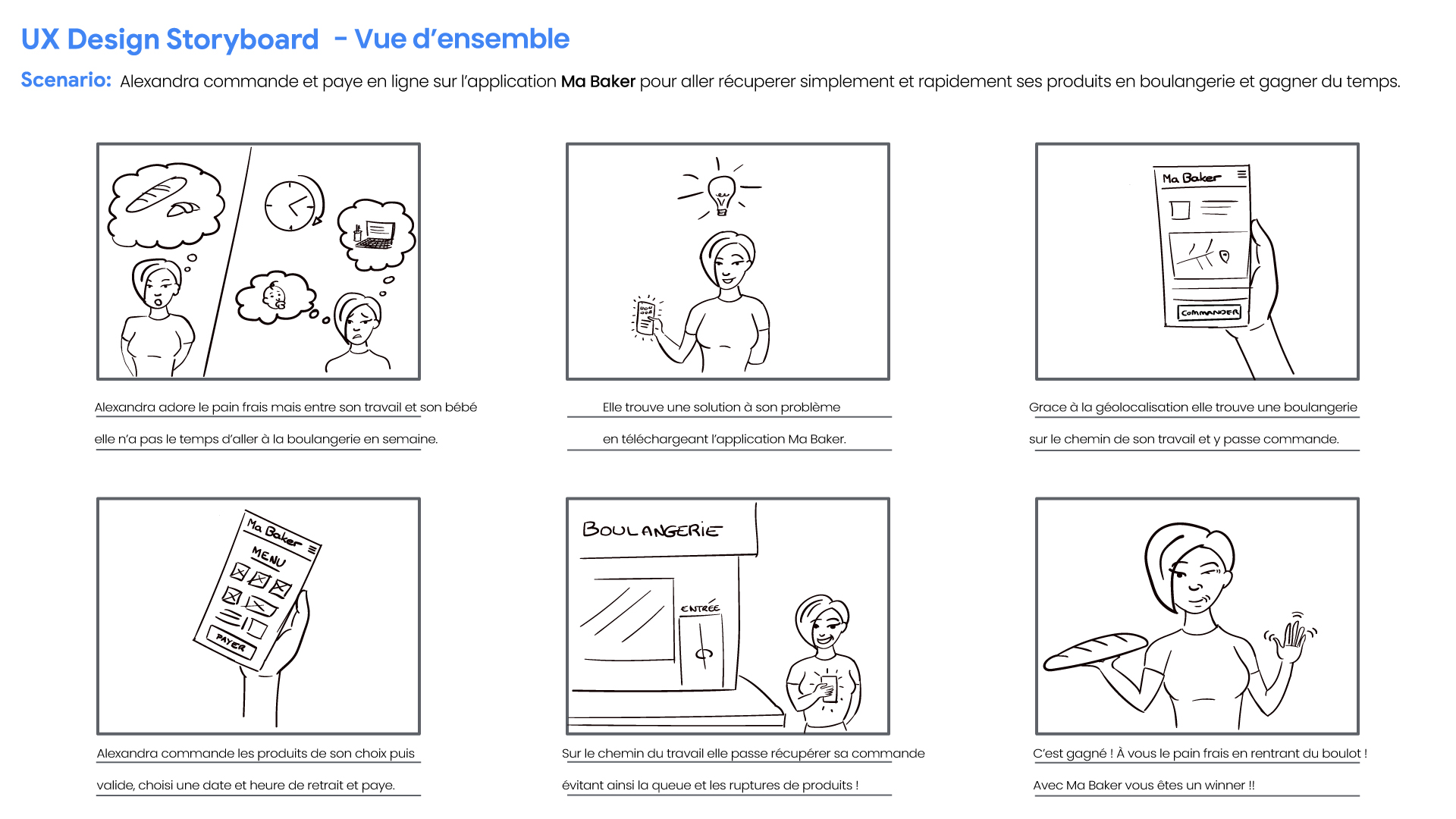
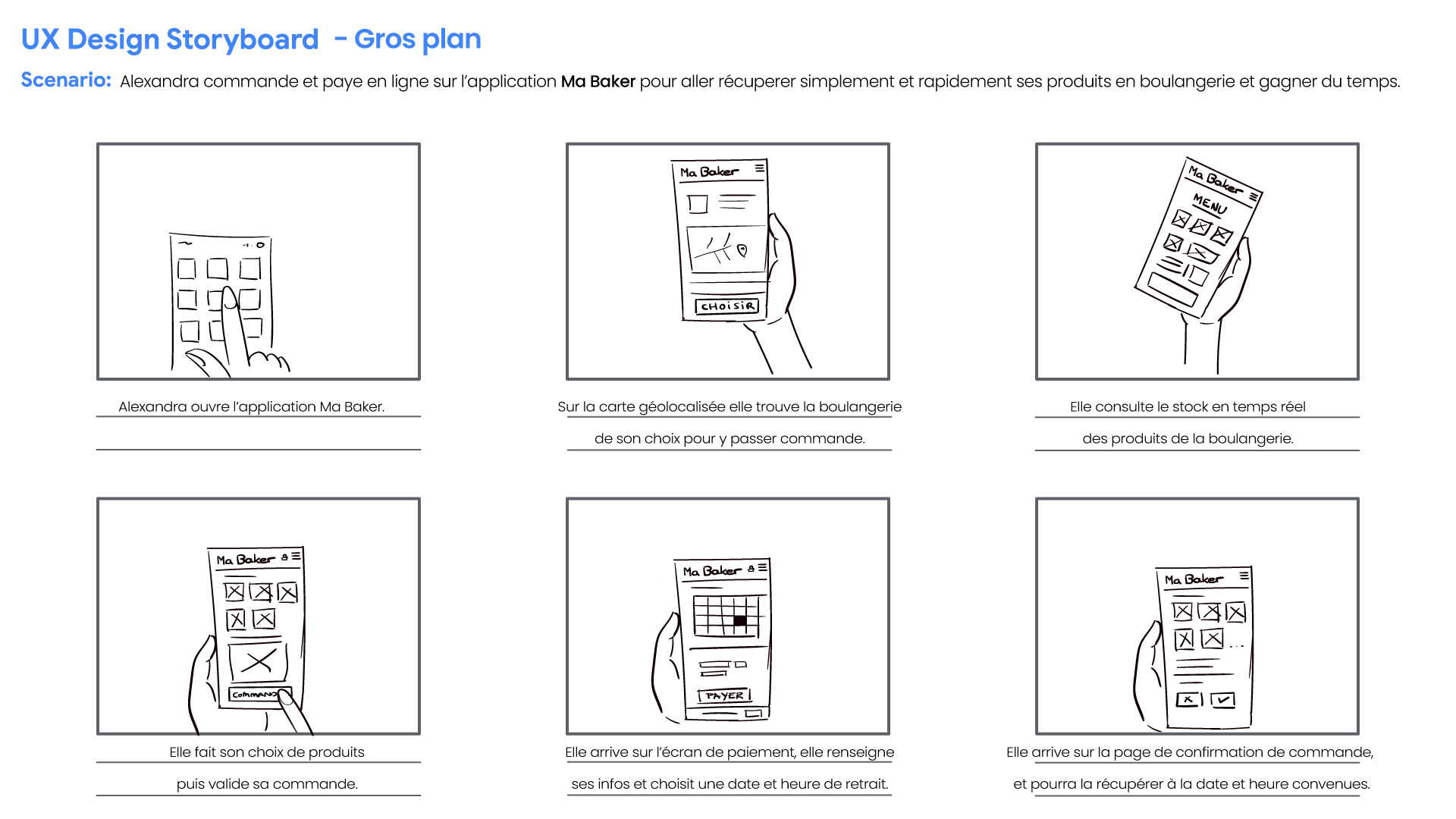
Avant de commencer à concevoir le prototype numérique sur Figma, j'ai d'abord posé mes premières idées sur papier avec une ébauche de wireframe, puis j'ai dessiné des storyboards pour représenter visuellement l'expérience utilisateur de l'appli.
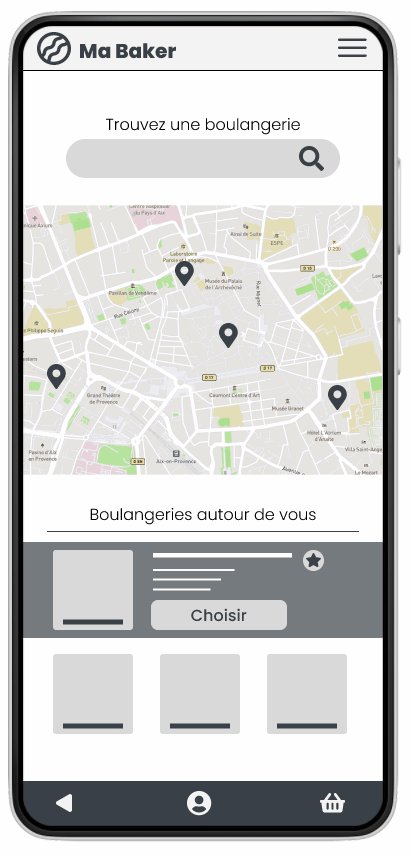
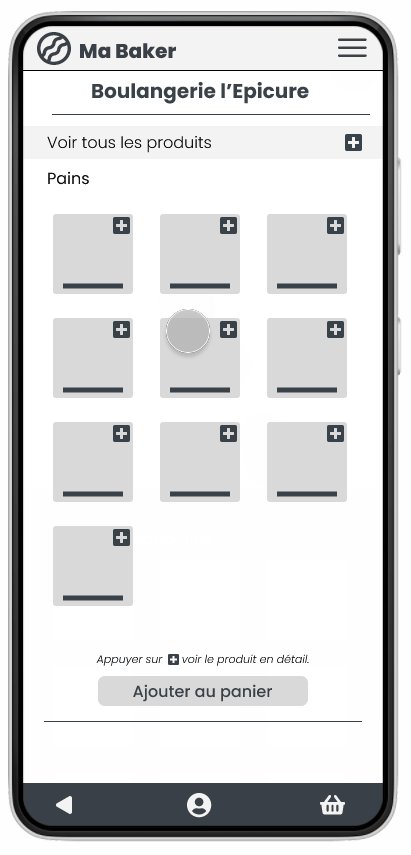
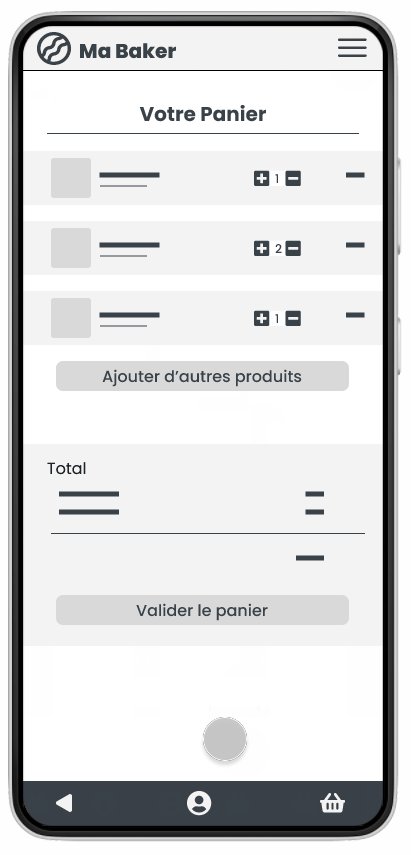
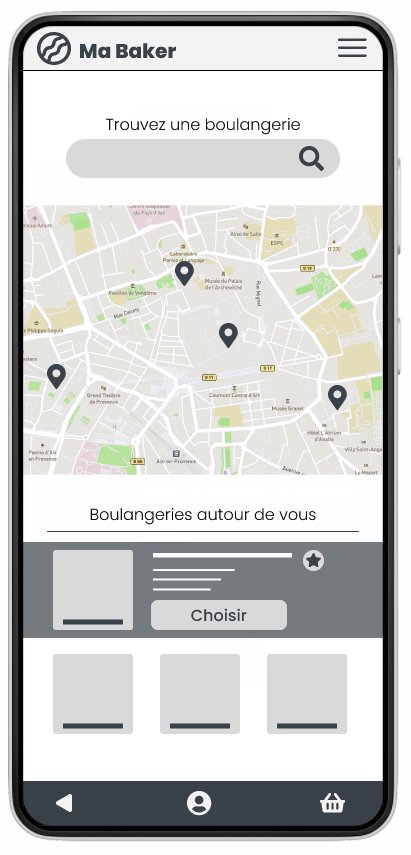
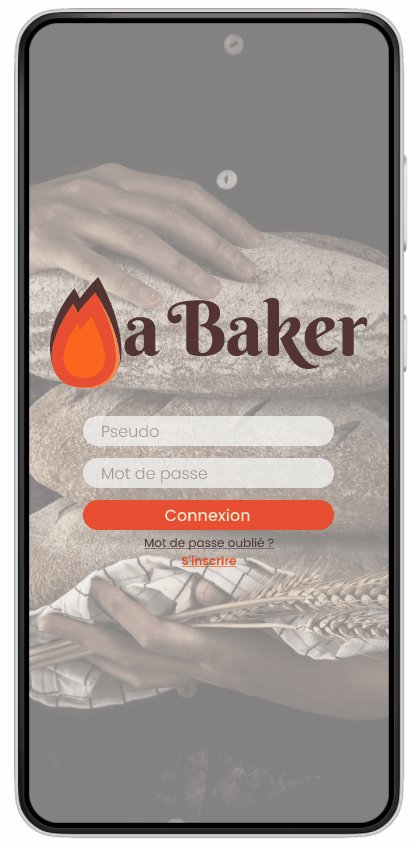
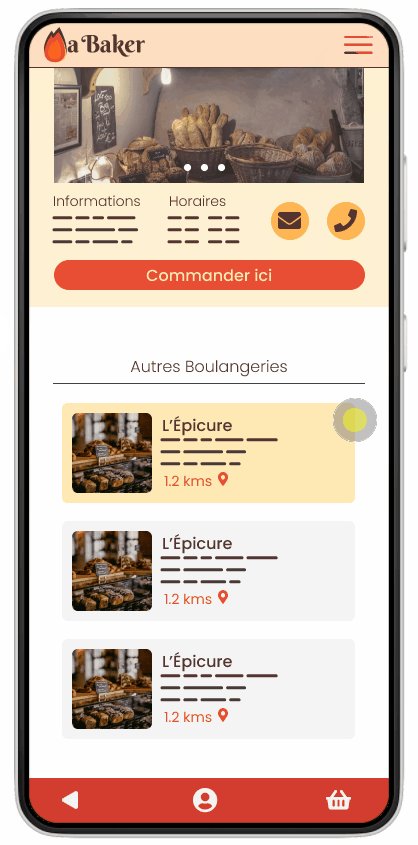
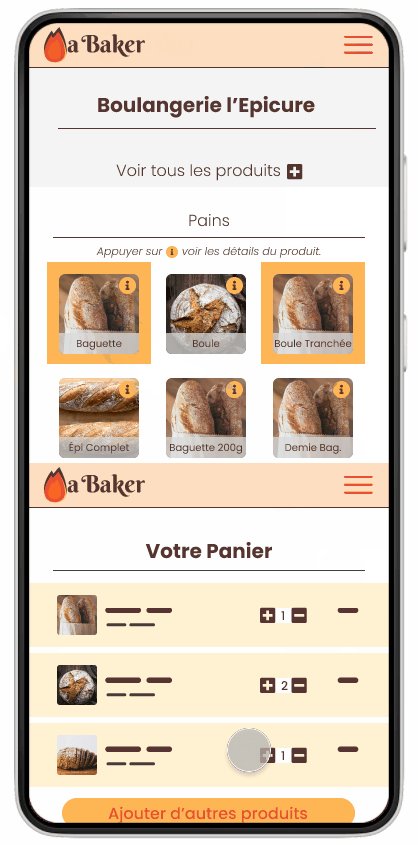
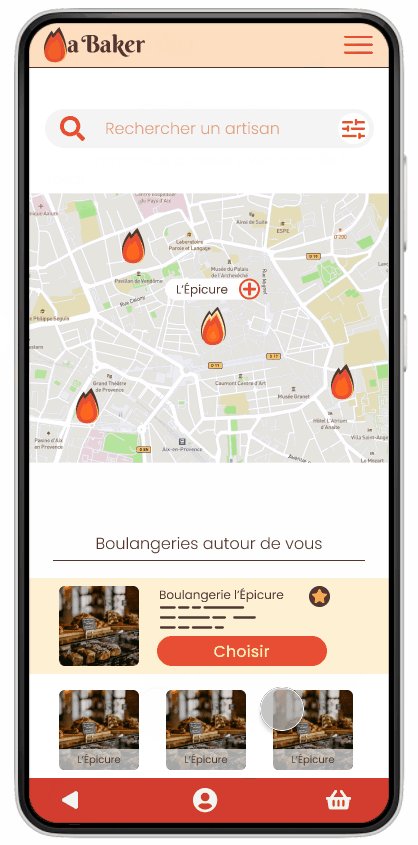
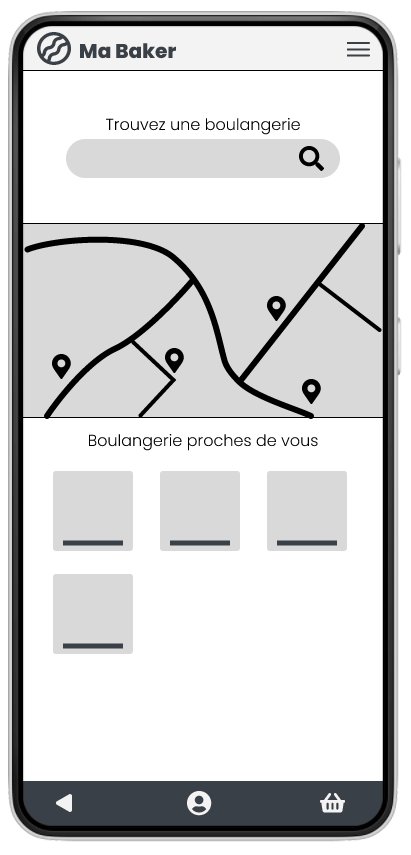
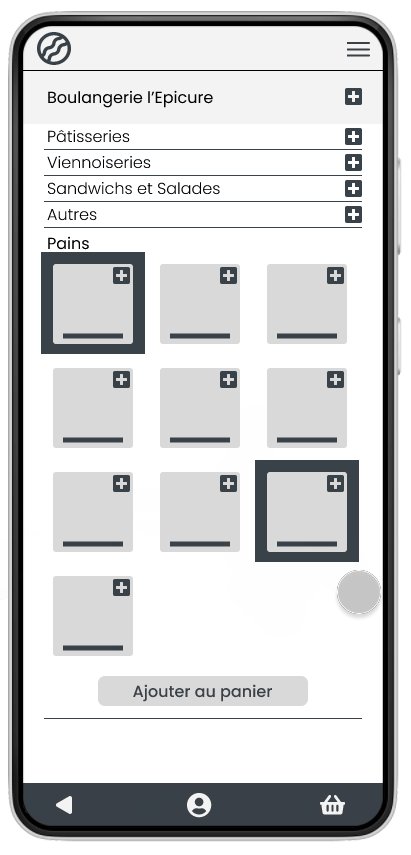
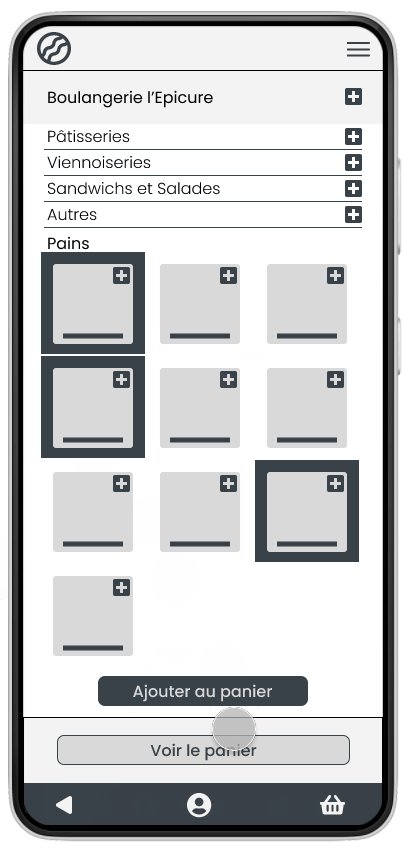
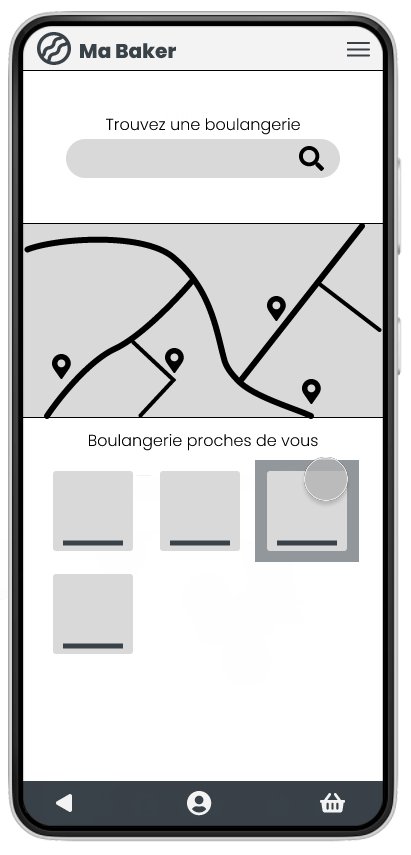
Une fois ces bases établies, j'ai conçu le premier Protoype interactif sur Figma, en applicant les principes de l'architecture de l'information et de la théorie de Gestalt.

Prototype numérique V1
05 Test
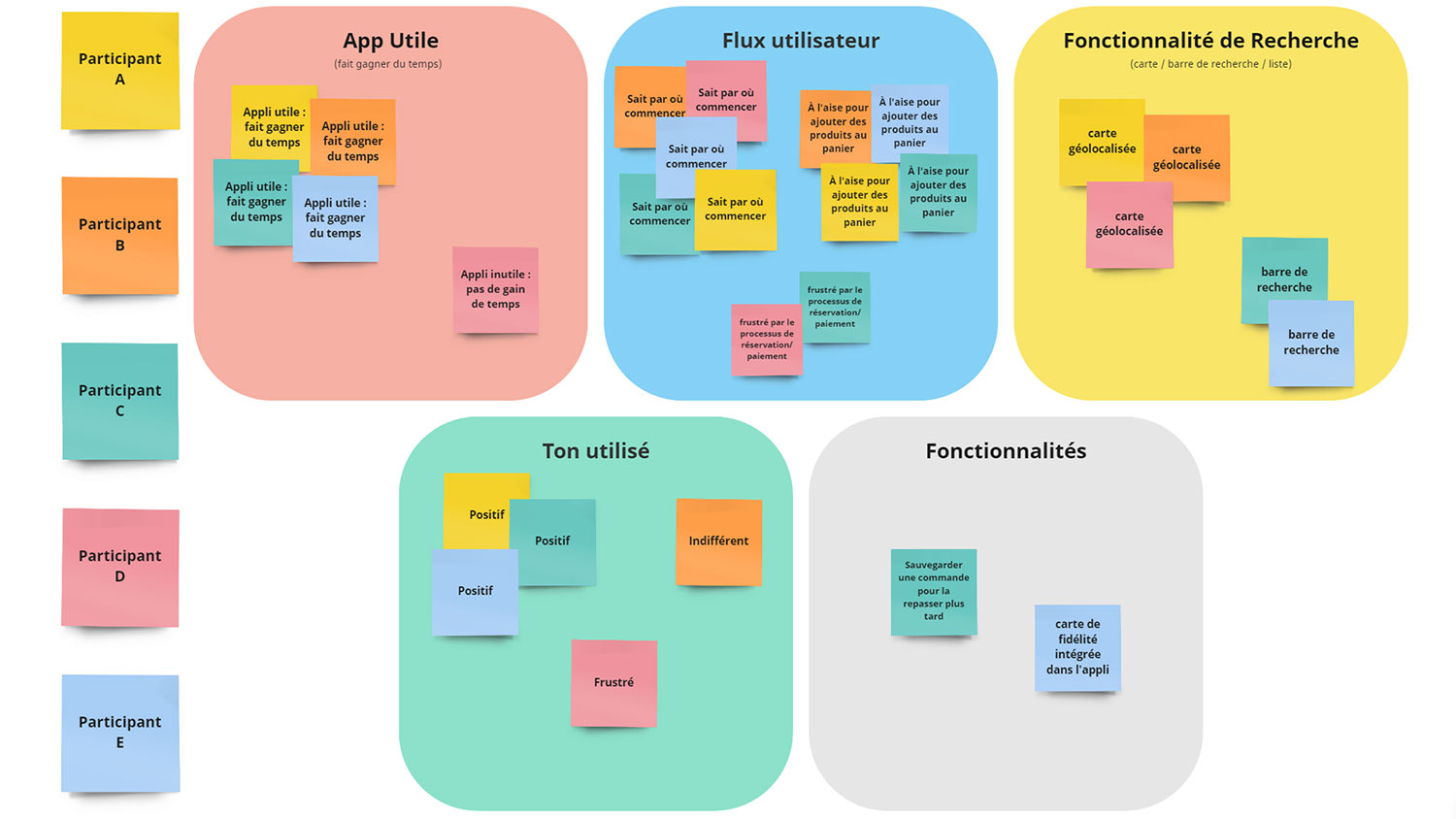
Pour la dernière étape, les tests, j'ai établi un plan de recherche et mené une étude d'utilisabilité de l'application Ma Baker. J'ai analysé et hiérarchisé les retours des utilisateurs ayant testé le prototype à l'aide d'un diagramme d'affinité, ce qui m'a permis d'identifier des insights afin d'affiner le prototype et d'aboutir à une version en haute fidélité.
Liens vers les détails de l'étude de recherche
- Plan de l'étude de recherche UX
- Identification des thèmes
- Identification des Insights
- Étude d’utilisabilité de l’App Ma Baker
Grâce aux insights recueillis, j'ai créé un prototype haute fidélité en appliquant les principes du visual design et du design d'interaction. J'ai également utilisé un design system pour assurer la cohérence visuelle, et testé l'interface pour valider les choix avant d'aboutir à la version finale du prototype.