Passengers
Passengers est une application web visant à mettre en relation d'anciens élèves du Wagon, désormais freelances, avec des clients potentiels.
Ce projet a été réalisé dans le cadre de ma formation Développeur Web Full-Stack au Wagon Marseille.
Il constitue le projet final destiné à mettre en avant toutes les connaissances acquises durant la formation.
En équipe de 4, nous avons eu 10 jours pour concevoir et développer une application web en utilisant le framework Rails.
À l'issue du développement, nous avons présenté notre projet devant un public et un jury lors du Demo Day, marquant la clôture de notre formation.
Quoi
Développement Web
Ruby on Rails
Quand
Septembre 2022
Qui
En équipe avec Marilou,
Mathieu & Jérôme
Pourquoi ?
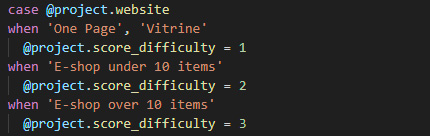
L'application web "Passengers" résout le défi des freelances juniors du Wagon en les mettant en relation avec des clients, malgré la concurrence des développeurs plus expérimentés. Les clients décrivent leur projet via un formulaire, l'application attribue une note de difficulté, puis propose une sélection de freelances adaptés en fonction de leur niveau et de leur expérience. Ainsi, que le projet soit simple, comme un site one page, ou complexe, comme une boutique en ligne, "Passengers" assure des collaborations ajustées et efficaces.
User Flow (Parcours Utilisateur)
Parcours Client : Proposition de Projet
Problème : Un client démarre son activité et a un projet de site one page, mais son budget est limité.
Il recherche un développeur proposant des tarifs accessibles.
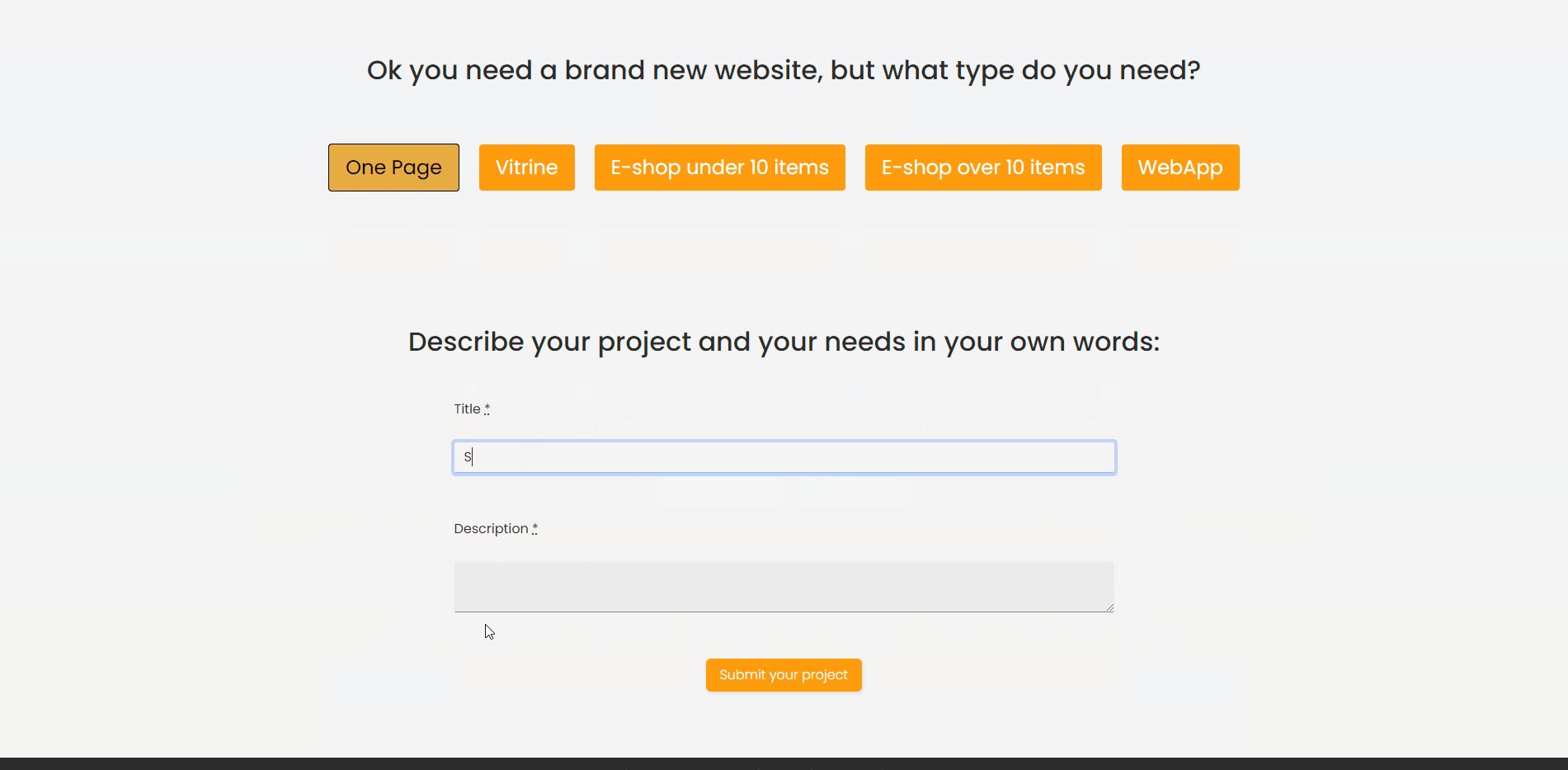
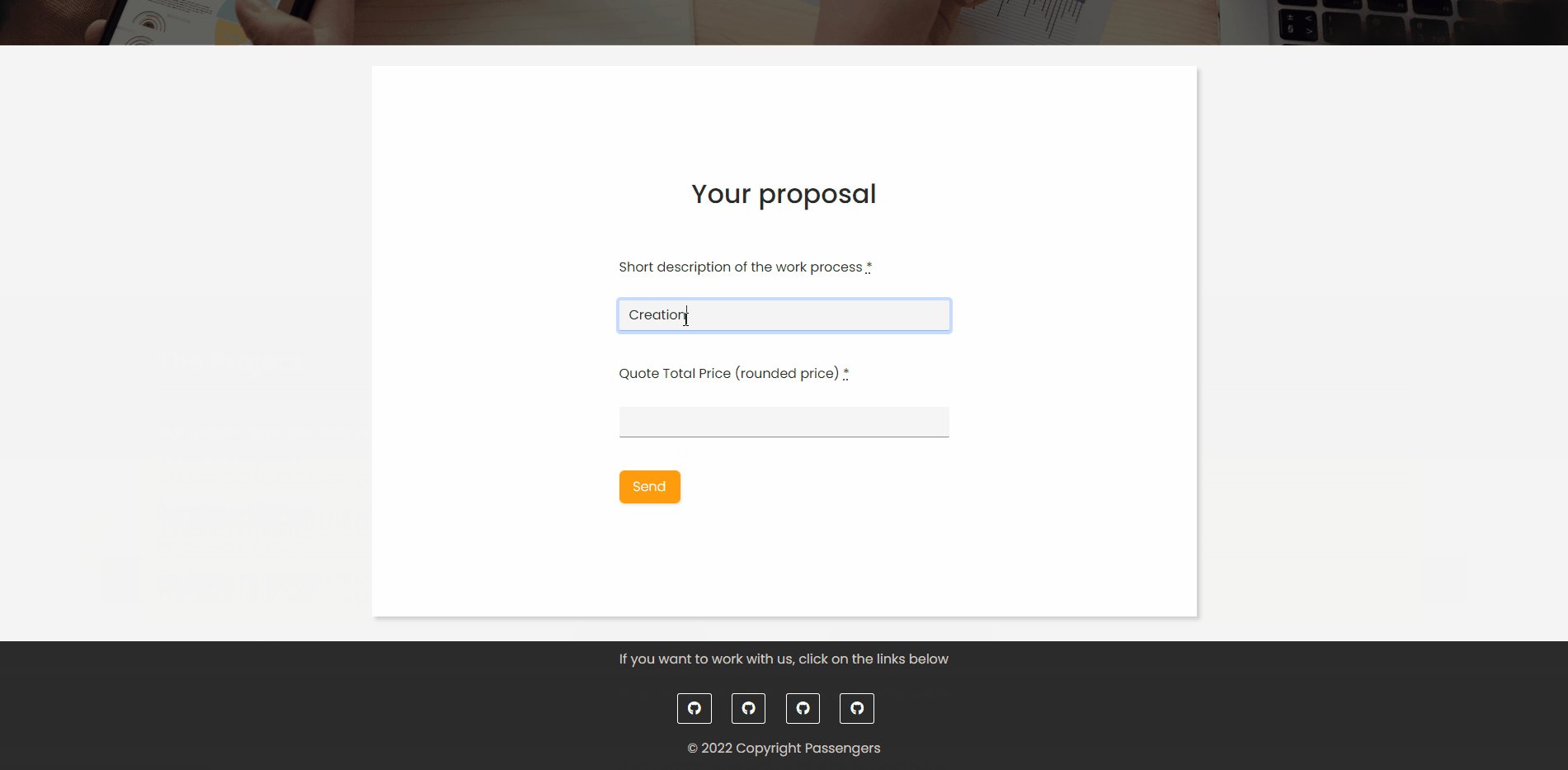
01 Proposition de Projet
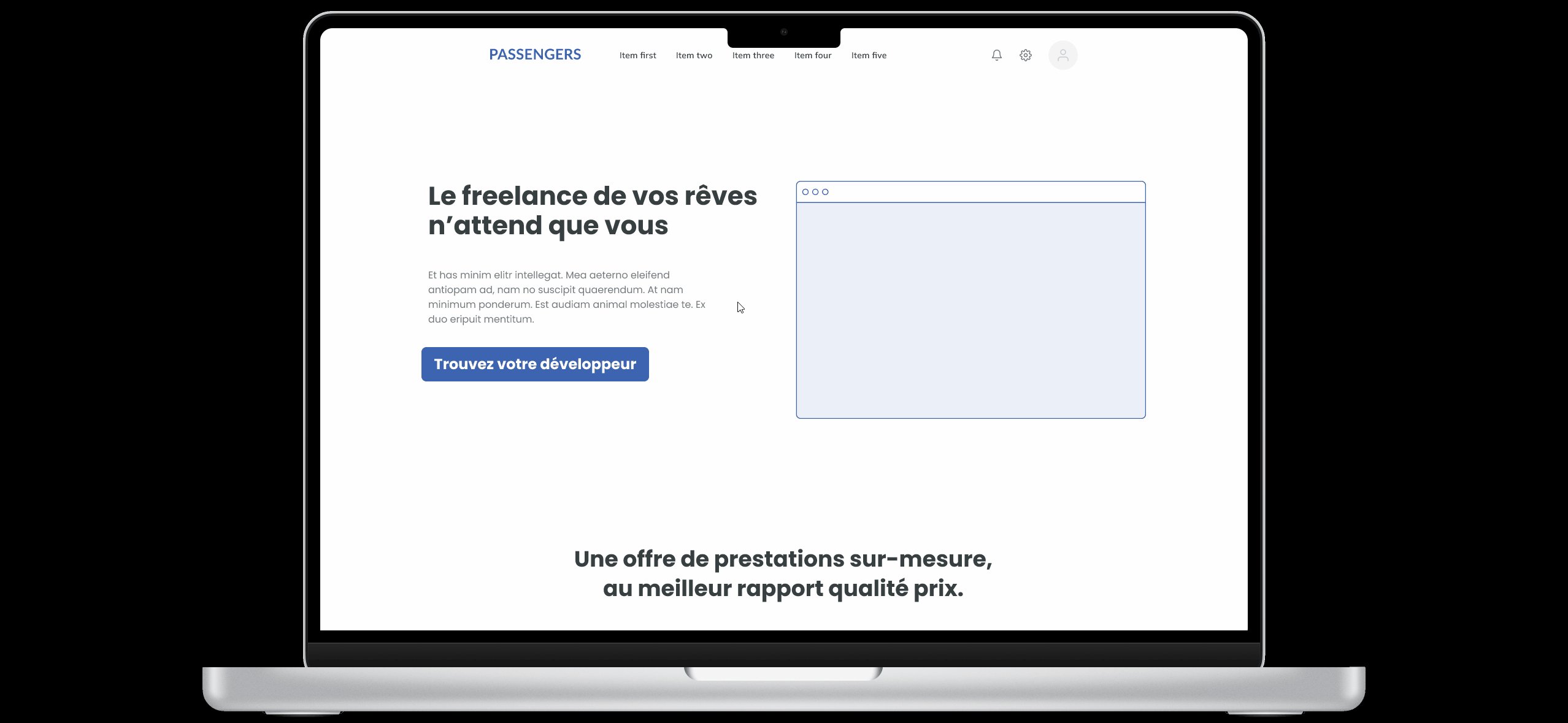
Le client crée un compte sur Passengers et propose son projet en répondant au formulaire, fournissant une brève description et ses attentes.
02 Évaluation de la Difficulté
Le client fait face à la difficulté de déterminer la complexité de son projet.
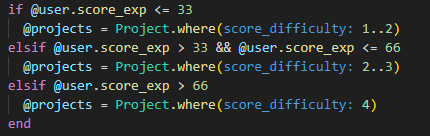
03 Solution - Attribution d'une Note de Difficulté
Passengers résout ce problème en attribuant une note de difficulté au projet, basée sur les informations fournies par le client.

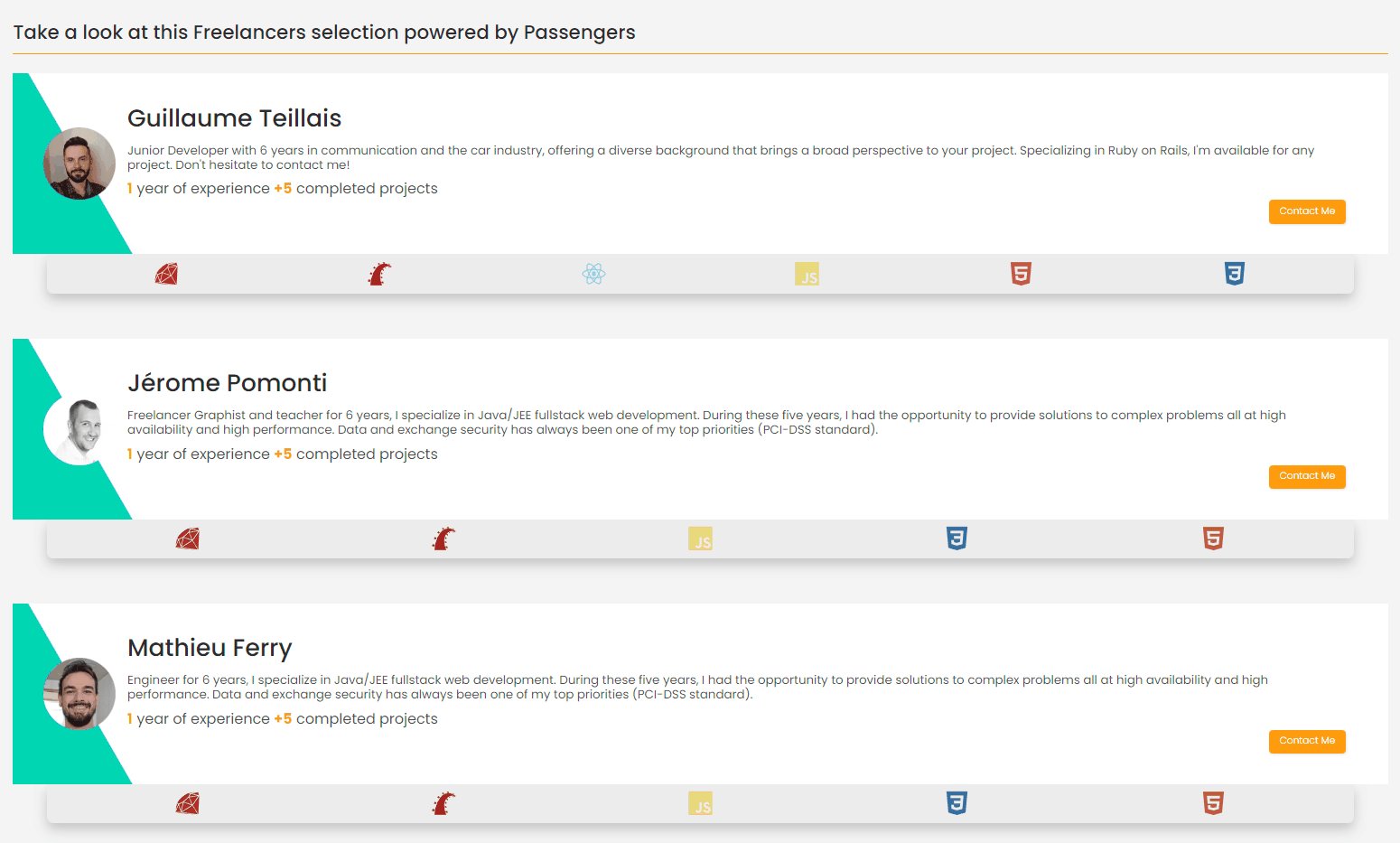
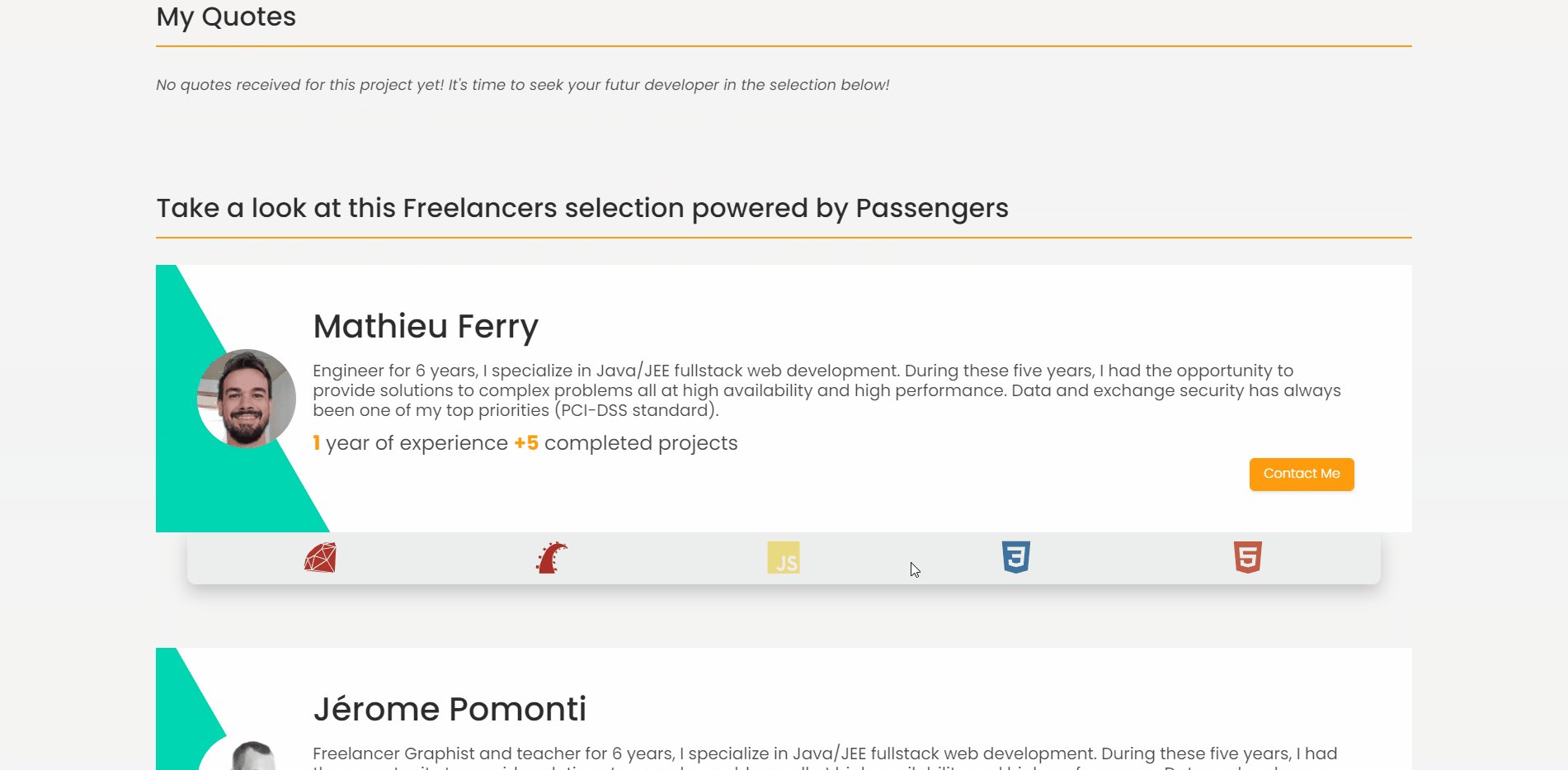
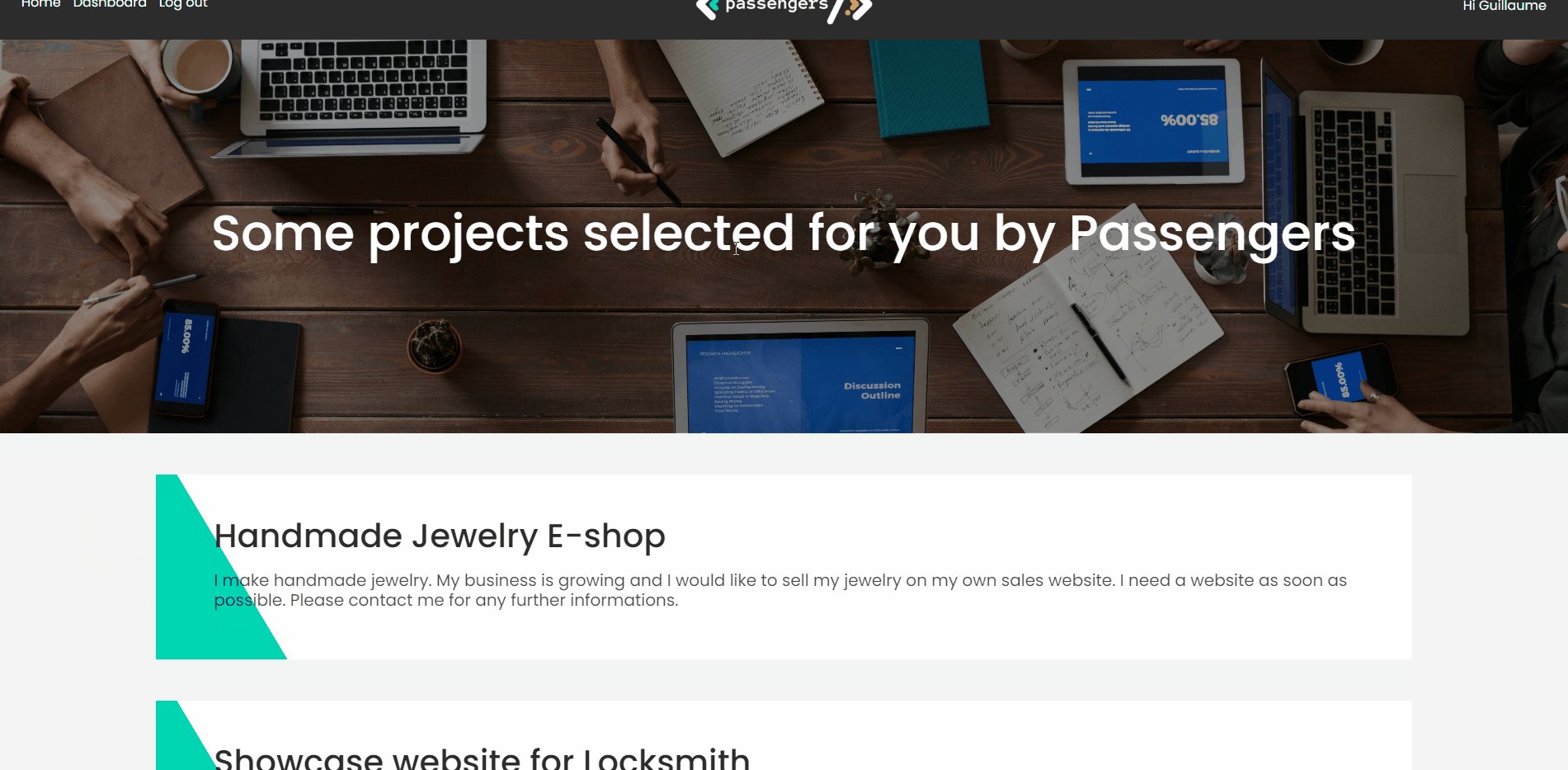
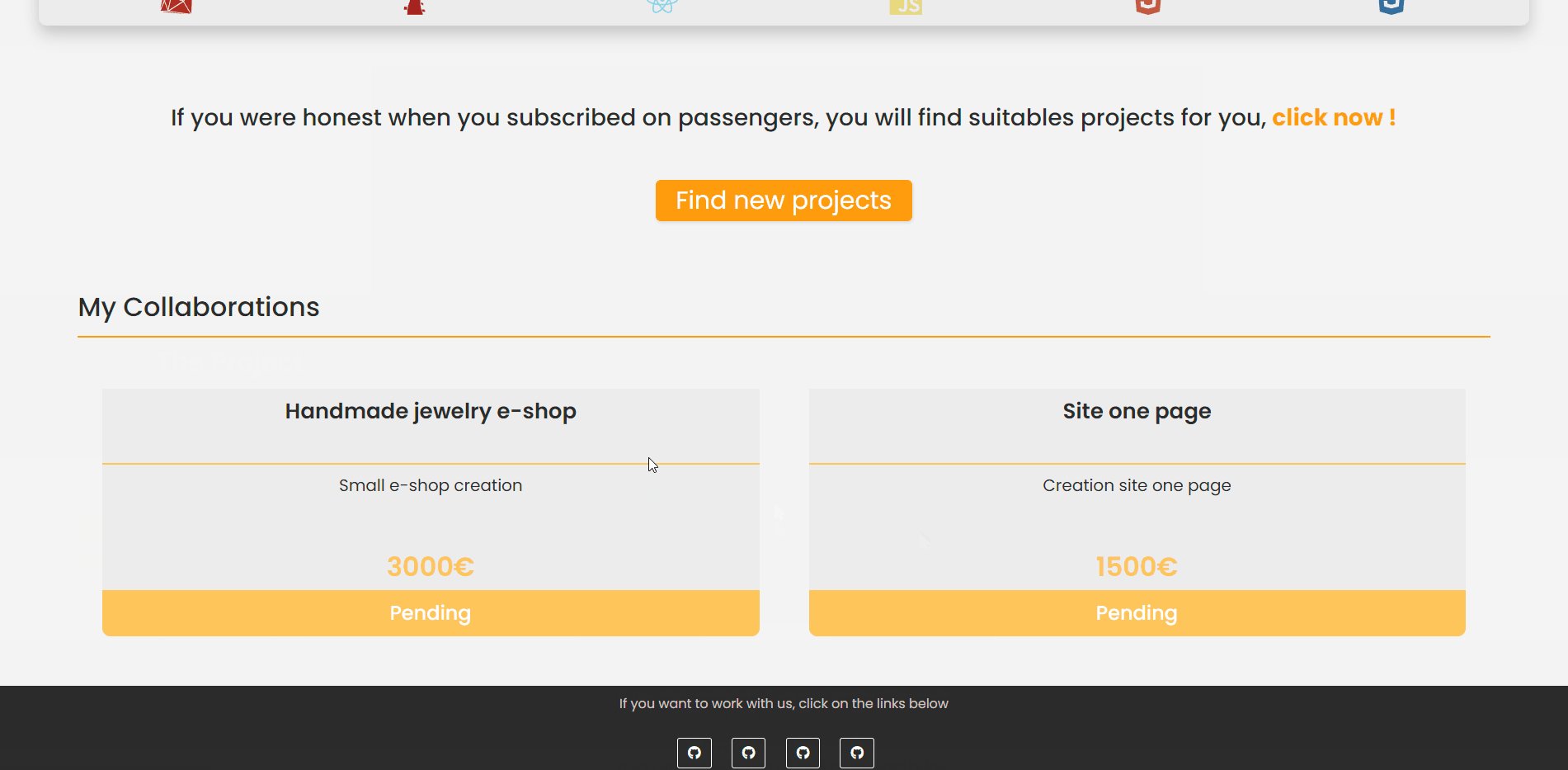
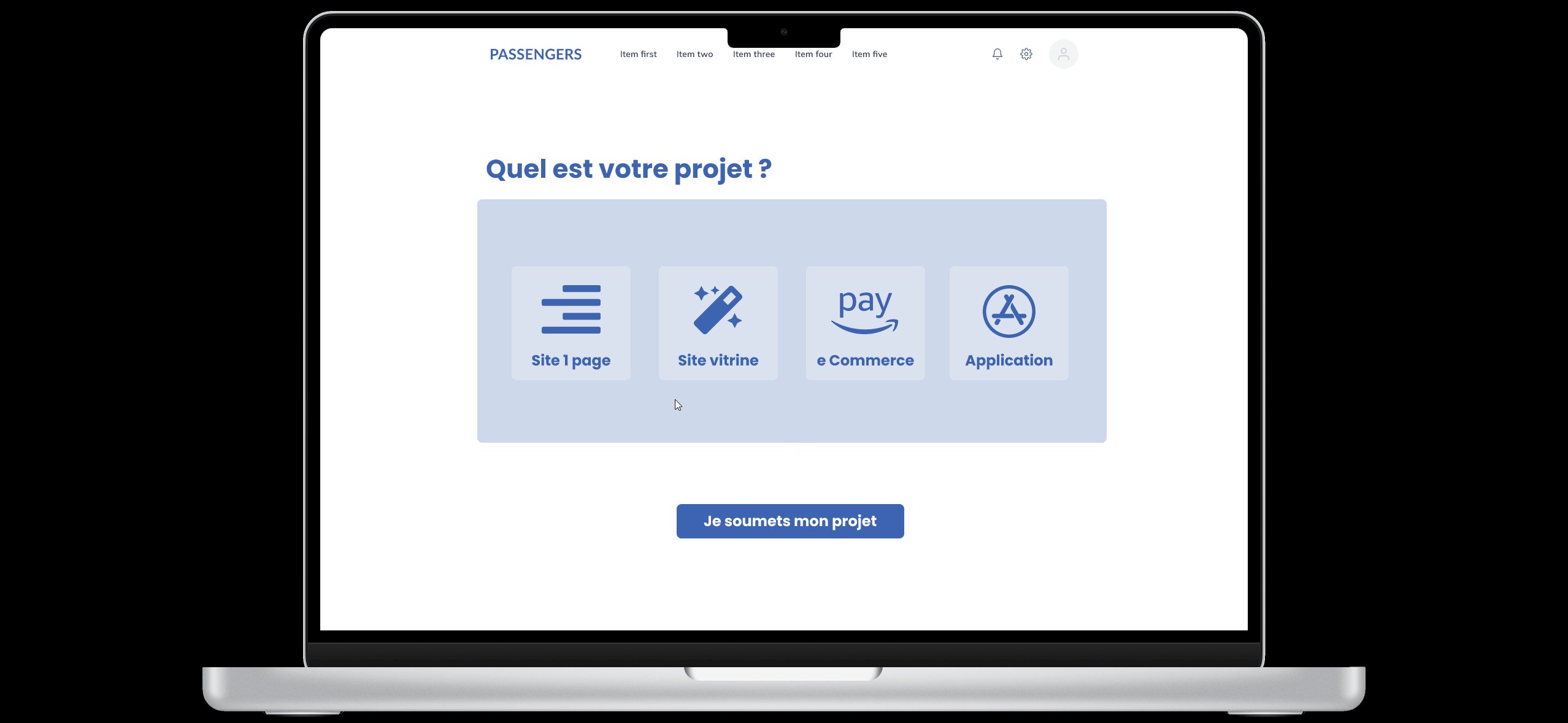
04 Sélection de Freelances
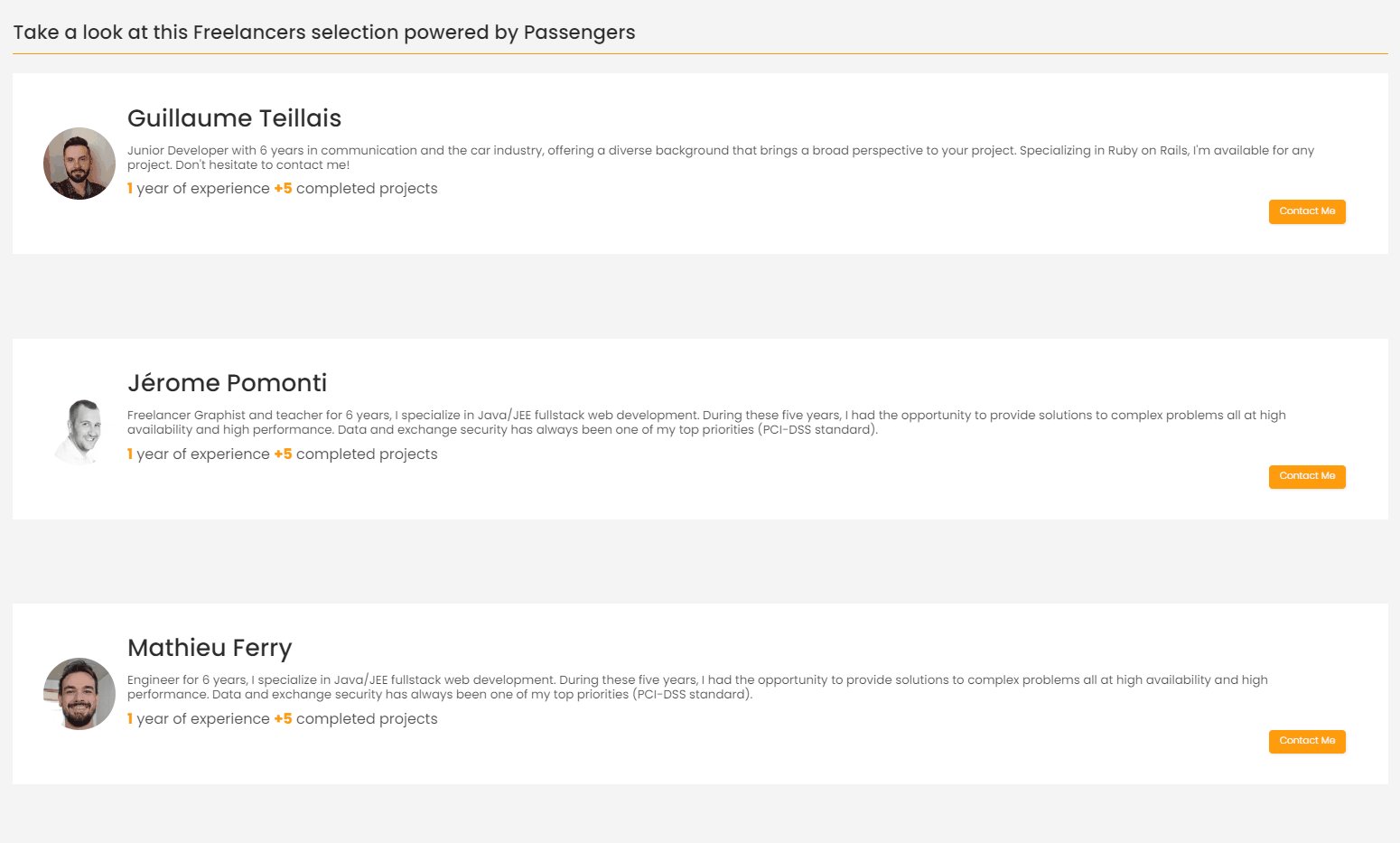
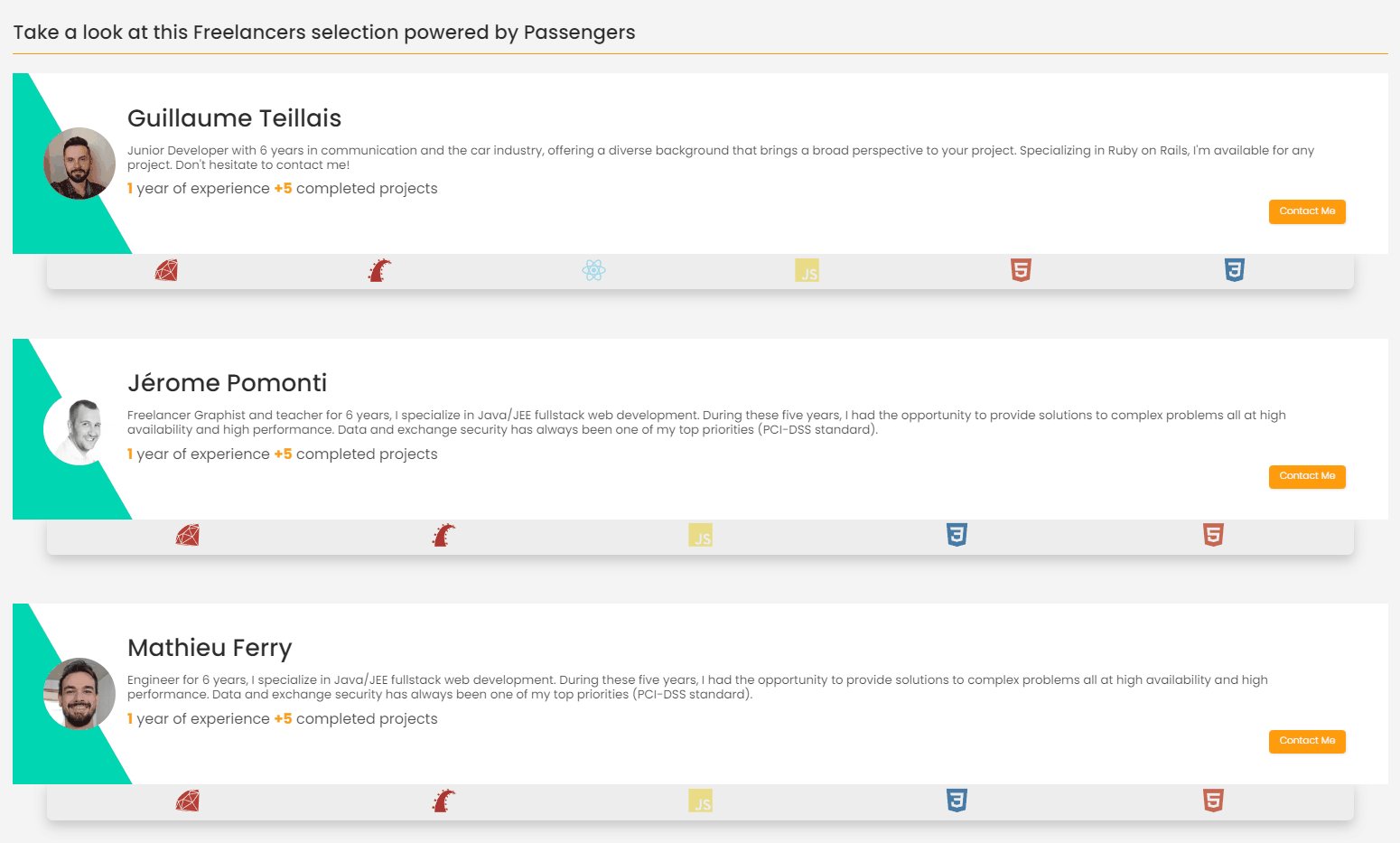
En fonction de la note de difficulté, Passengers propose une sélection de freelances adaptés à la complexité du projet.

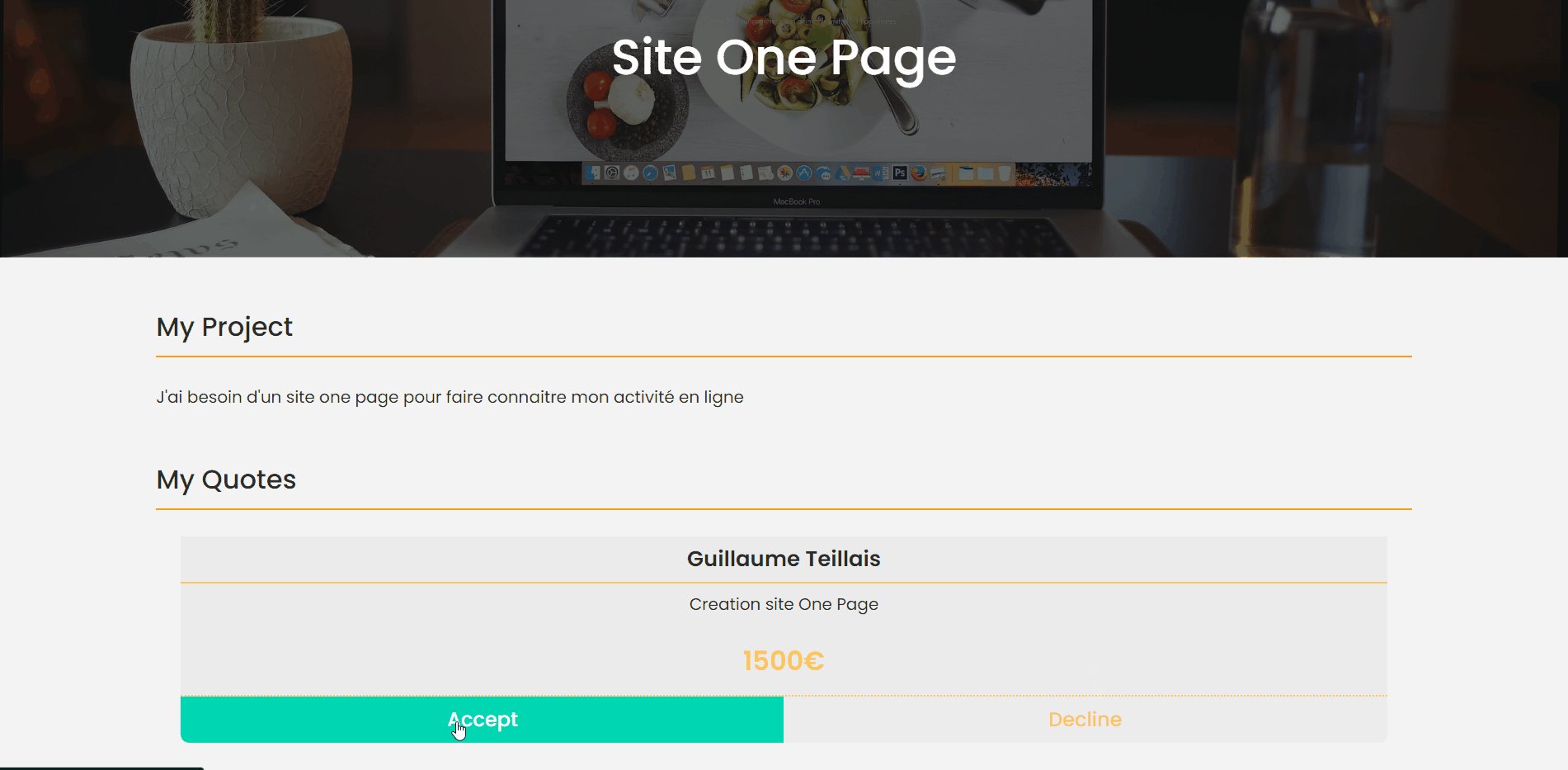
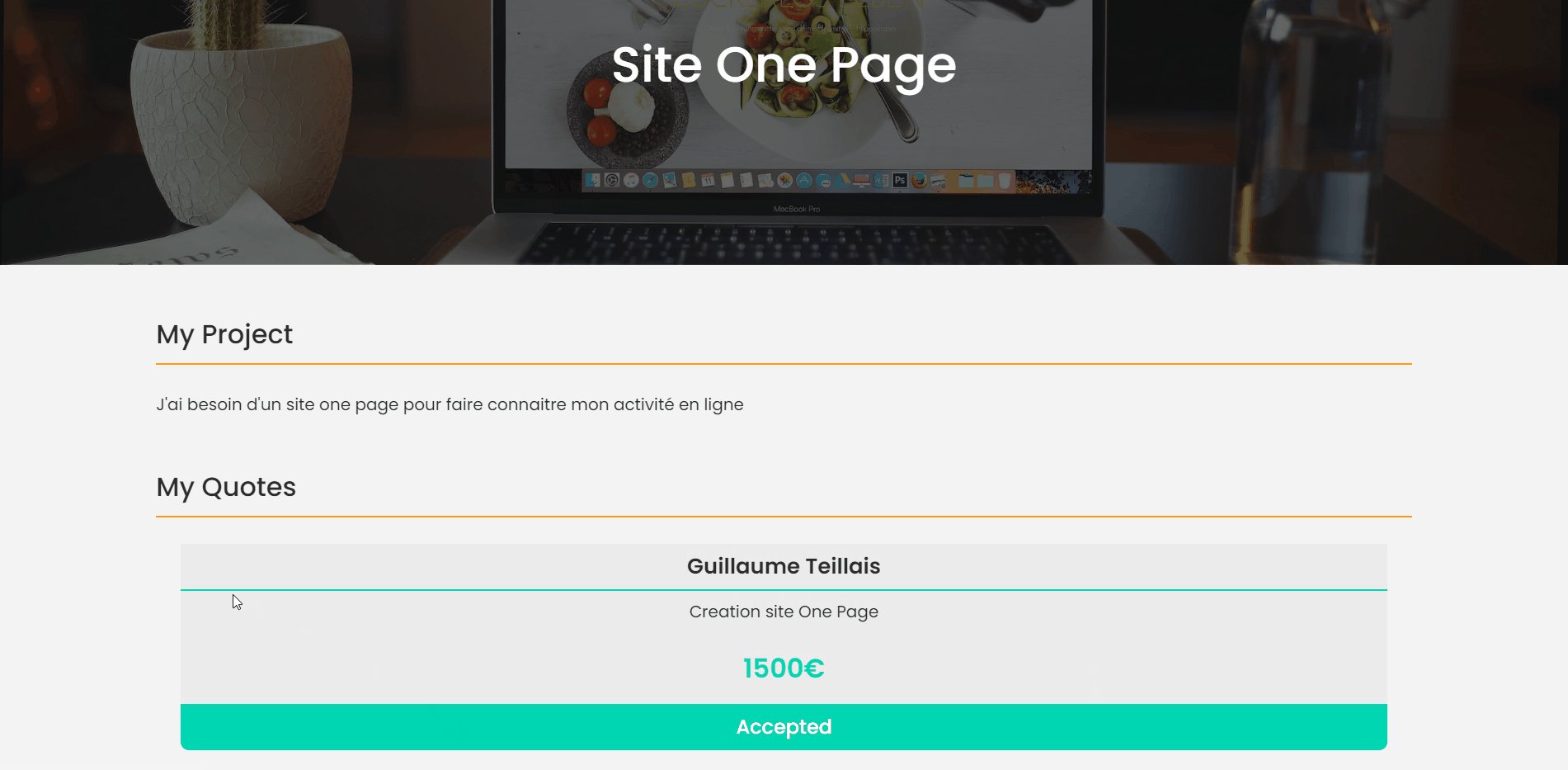
05 Choix du Freelance
Solution : Le client choisit un freelance en accord avec ses besoins, garantissant ainsi une collaboration optimale malgré les contraintes budgétaires.

Parcours Freelance : Recherche de Projet
Problème : Un freelance junior rencontre des difficultés pour trouver des missions et doit faire face à la concurrence de freelances plus expérimentés sur le marché.
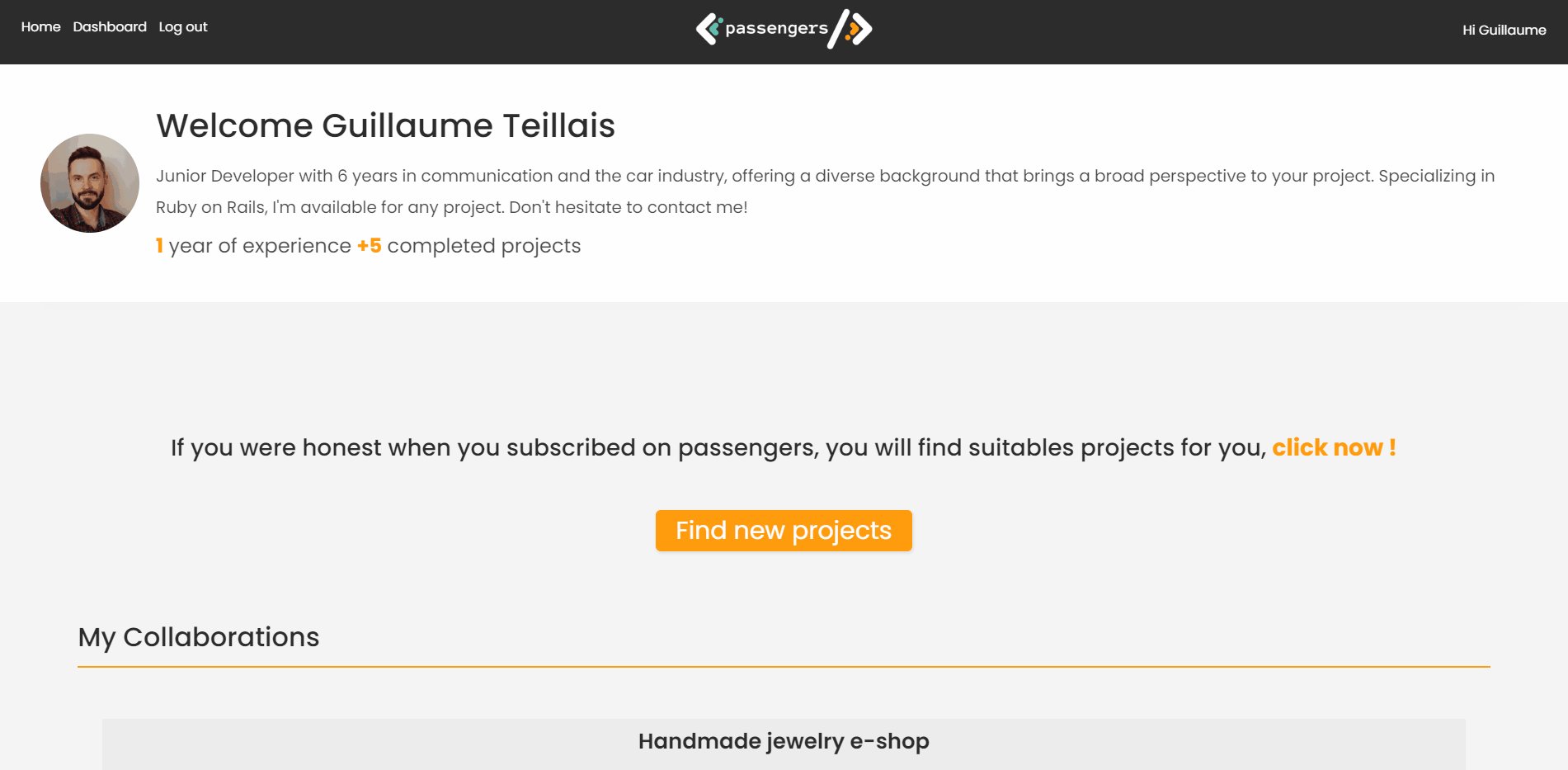
01 Profil du Freelance
Le freelance commence son parcours sur Passengers en créant son profil, mettant en avant son expérience, ses compétences et ses réalisations.
02 Recherche de Projets
Le freelance fait face au défi de trouver des projets adaptés à ses compétences et à son niveau d'expérience.
03 Solution - Évaluation des Projets
Passengers résout ce problème en évaluant les projets disponibles et en attribuant une note en fonction de la complexité et des compétences requises.

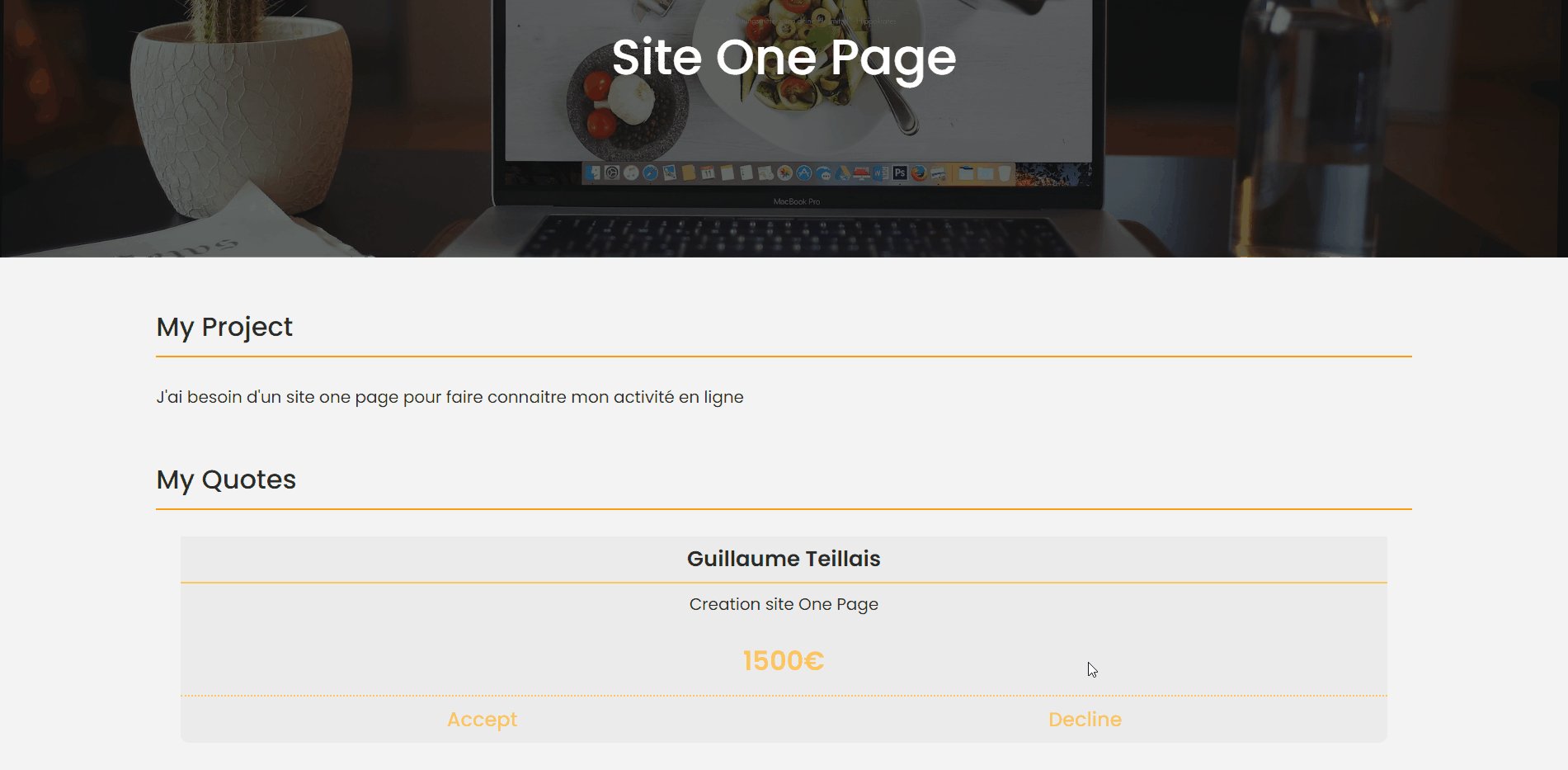
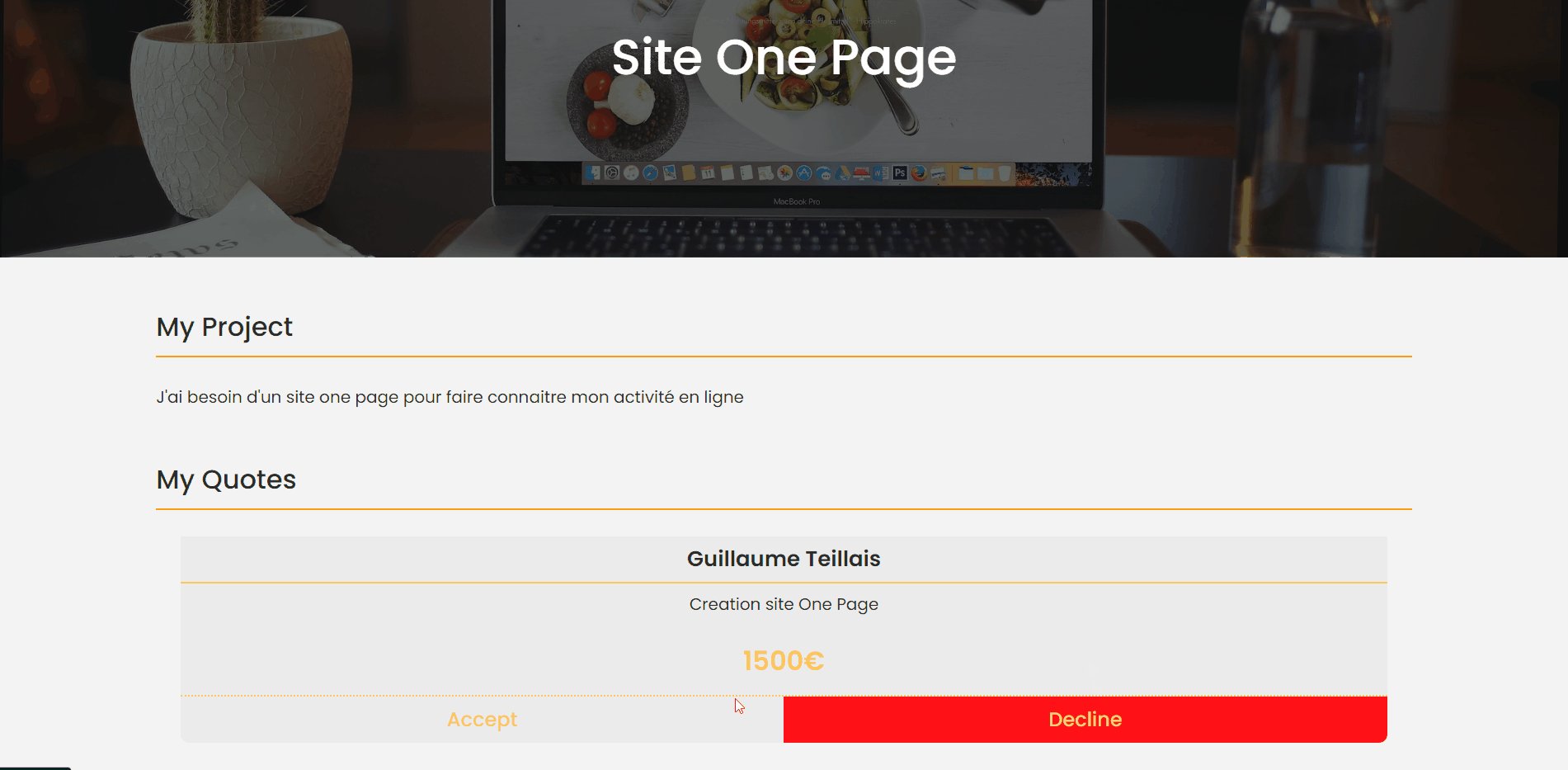
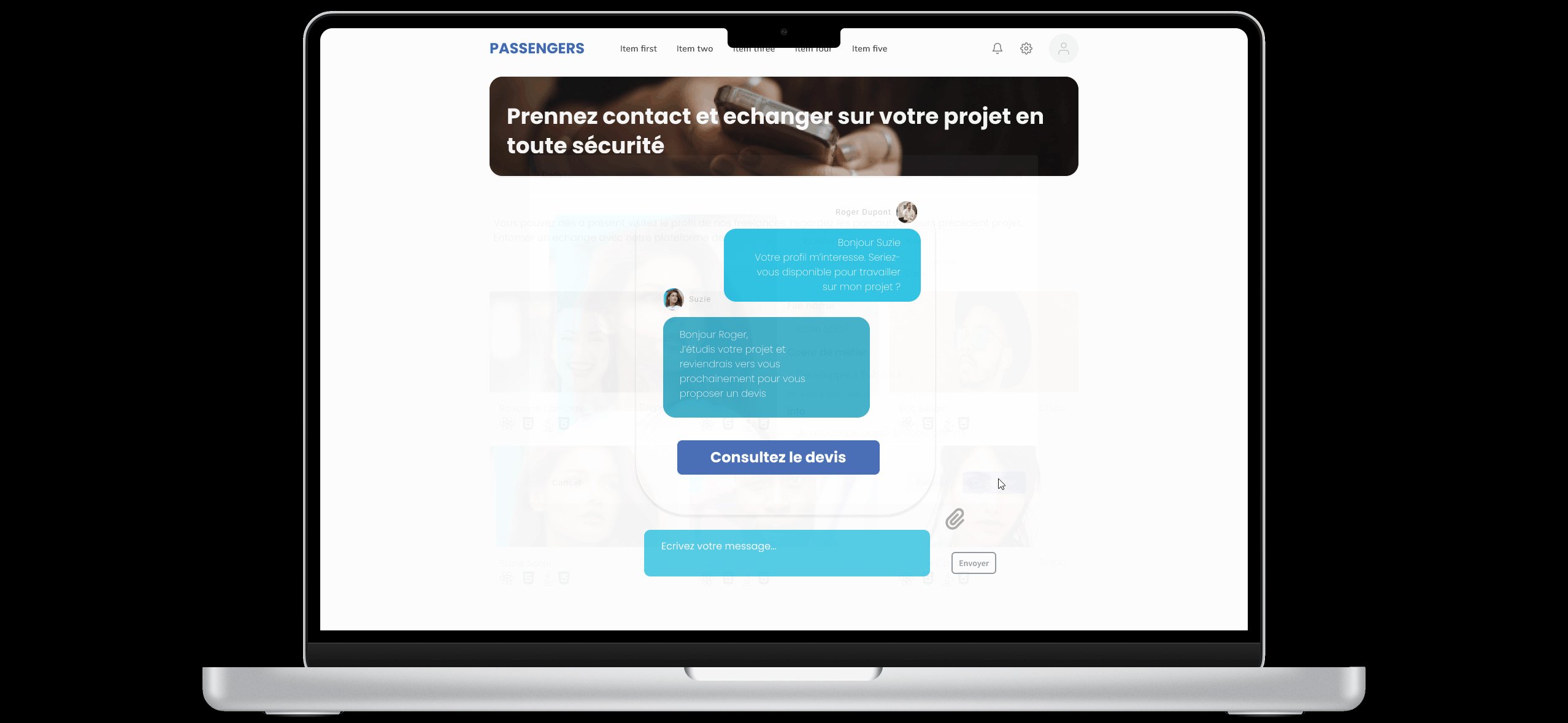
04 Mise en Relation
En se basant sur l'évaluation des projets, Passengers met en relation le freelance avec des projets pertinents, il sera mis en relation avec le client et pourra lui envoyer un devis.

05 Collaboration Réussie
Solution : Le freelance et le client parviennent à un accord et collaborent ensemble sur le projet, assurant ainsi une expérience de travail fructueuse.

Cette approche garantit au freelance la possibilité de mettre en avant ses compétences, de trouver des projets alignés sur ses capacités et d'établir des collaborations réussies.
Développement du Projet
D'après l'idée de Mathieu qui nous a convaincus lors de son pitch, Marylou, Jérôme et moi-même avons constitué une équipe avec lui.
Pendant 10 jours, nous nous sommes réparti les tâches et avons travaillé comme une véritable équipe de développeurs selon la méthode agile afin de mener à bien le projet dans le délai imparti.
La conception s'est déroulée en plusieurs étapes :
01 Design
Stories utilisateur
Nous avons identifié le parcours utilisateur et catégorisé et hiérarchisé les stories utilisateurs en utilisant la méthode MoSCoW.
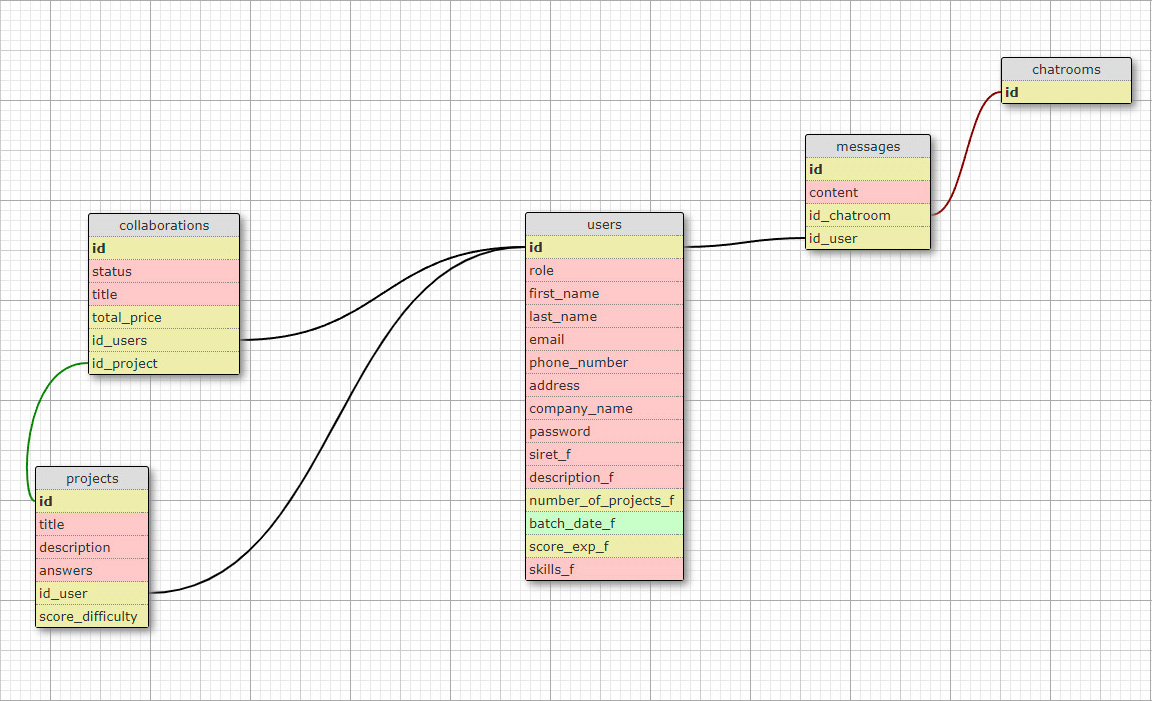
Schéma de base de données
Conception du schema de la base de données en fonction du parcours utilisateur.

Maquette et Routes
Élaboration du wireframe (maquette fonctionnelle) sur Figma afin de structurer le parcours utilisateur, définir les fonctionnalités à développer, et établir les routes de l'application.
Logo
Fort de mon expérience en graphisme, j'ai pris en charge la conception du logotype de "Passengers". En fusionnant les chevrons, emblèmes des balises en code, avec le pictogramme d'une personne assise dans un train, j'ai créé un logo évocateur qui symbolise à la fois les développeurs et les utilisateurs de l'application. Enfin, j'ai utilisé la typographie "Anonymous Pro", utilisée en programmation comme référence directe.

02 Création
Nouveau Projet Rails
Création de l'application Rails et du dépôt sur Github et déploiement de l'application sur Heroku.
En pair programming, nous avons ensuite créé les modèles et leurs contrôleurs, en plus d'établir leurs associations et validations, tout en suivant le schéma de base de données.

Prototype Figma
Une fois les bases de l'application établies, nous avons mis à jour la maquette sur Figma et développé le design de l'application pour qu'il soit proche du rendu final. Cette maquette haute fidélité a facilité le développement des fonctionnalités par l'équipe et la mise en place du front-end.

03 Gestion de Projet
Méthode Kanban
Avec l'aide de Notion, un outil Kanban, et de Slack, pour la communication et la partage d'informations, nos deux binômes ont pu suivre leur progression respective et avancer efficacement et de manière cohérente tout au long du développement du projet.
Ainsi, nous avons pu surmonter les difficultés liées au développement en groupe, une notion nouvelle tous les membres de l'équipe, et mettre en place les fonctionnalités minimales prévues initialement, avant la deadline du Demo Day.
Nom de Domaine
Pour finaliser le projet et le rendre accessible en ligne avant la présentation, nous avons acquis un nom de domaine et configuré le certificat SSL.
Demo Day
Pour conclure et valider notre formation, nous avons eu l'opportunité de présenter notre projet devant un public et un jury lors du "Demo Day".

